(Rûpela nû: left|thumb|242px|نمونەیەکی سادە لە پەڕگەیەکی نووسراو بە HTML HTML کە کورتکراوەی HyperText Markup Language ـ...) |
Aras (لێدوان | بەشدارییەکان) بNo edit summary |
||
| (٤٩ دەستکاری لەلایەن ٤ بەکارھێنەرەوە پیشاننادرێت) | |||
| ھێڵی ١: | ھێڵی ١: | ||
[[Image:HTML_Sample_Gedit.gif|left|thumb|390px|نموونەیەکی سادە لە کۆدی HTML]] | |||
'''HTML''' ('''ئێچ تی ئێم ئێڵ''' یان '''هتمڵ''') کە کورتکراوەی HyperText Markup Language ـە زمانێکی پیشاندانی پەڕەکانی سەر وێبە کە بەکاردێت بۆ نووسینی هەر پەڕەیەک لەسەر وێب. پەڕگەی HTML تەنها پێکهاتووە لە دەق، کە ئەویش پێکهاتووە لە کۆمەڵێکی زۆر لە تاگ و توخم و نووسراوی ناو پەڕەکە. ئەم تاگانە بە وێبگەڕ دەڵێن کە چۆن نووسین و وێنەکان یان ناوەڕۆکی پەڕەکە دەربکەوێت. | |||
HTML زۆر ئاسانە بۆ فێربوون بە ڕادەیەک کە کەسێکی دوور لە ئایتی ئەتوانێت لە ماوەیەکی کەمدا فێری HTML ببێت و بینووسێت و دەستکاری بکات. ئەوانەی کە HTML دەنووسن پێیان ناوترێت [[پڕۆگرامنووس]] (Programmer) بەڵکو [[نووسەر]] (Author) لەبەرئەوەی کە زمانێکی داڕشتنی بەرنامە نییە، بەڵکو زمانێکی پیشاندانە و لە هاوپۆلی [[Java]] و [[C]] و [[BASIC]] نییە. | |||
<br /> | |||
<br /> | |||
HTML زۆر ئاسانە بۆ فێربوون بە ڕادەیەک کە کەسێکی دوور لە ئایتی ئەتوانێت لە ماوەیەکی کەمدا فێری HTML ببێت و بینووسێت و دەستکاری بکات. ئەوانەی کە HTML دەنووسن پێیان ناوترێت [[پڕۆگرامنووس]] (Programmer) بەڵکو [[نووسەر]] لەبەرئەوەی کە زمانێکی | |||
== مانای HTML == | == مانای HTML == | ||
HyperText مەبەست لەوەیە کە تۆ بە ناو وێبدا دەگەڕێیت لە هەر کاتێکدا و بۆ هەر شوێنێک کە بتەوێت بە کرتەکردن لەو بەستەرانەی لە لاپەڕەکاندا دەیانبینیت نەک بە شێوەیەکی ڕێک و یەک لە دوای یەک. | * HyperText مەبەست لەوەیە کە تۆ بە ناو وێبدا دەگەڕێیت لە هەر کاتێکدا و بۆ هەر شوێنێک کە بتەوێت بە کرتەکردن لەو بەستەرانەی لە لاپەڕەکاندا دەیانبینیت نەک بە شێوەیەکی ڕێک و یەک لە دوای یەک. | ||
* Markup بریتییە لە کاری تاگەکان لەسەر نووسراوی ناو پەڕەکە وەک (تۆخکردن، لارکردن، هێڵبەژێرداهێنان، ...) ـی هەر دەقێک. | |||
* Language واتە زمان. HTML زمانە وەک هەموو زمانە جیاوازەکانی تر چونکە کۆد و ڕستەکاری هەیە. | |||
<br /> | |||
==توانای HTML== | |||
HTML بۆ دروستکردنی ماڵپەڕێکی سادە و تاکەکەسی دەست ئەدات یان بۆ هەر جۆرە ماڵپەڕێک کە نوێکردنەوەی زۆر نەبێت. ئەتوانرێت بە [[CSS]] ـەوە بلکێنرێت بۆ پێدانی شێوازێکی جوانتر و ئاسانتر لە ڕێکخستنیدا. بە پێچەوانەوە HTML بۆ ماڵپەڕێکی بزۆک، فراوان و بازرگانی دەست نادات کە ڕۆژانە نوێ دەکرێتەوە چونکە HTML زمانێکی جێگیرە. داڕشتن و نوێکردنەوەی ئەو ماڵپەڕە گەورانەی کە بە HTML دەنووسرێن کارێکی زۆر گران و کاتبەرە. | |||
<br /> | |||
== چیم پێویستە بۆ فێربوون؟ == | |||
بۆ فێربوونی <tt>HTML</tt> تەنها پێویستت بە دەستکاریکەرێک (بۆ نووسینی کۆدەکان) و وێبگەڕێک (بۆ بینینی ئەنجام) دەبێت. هیچ ئامڕازێکی تر یان نەرمەکاڵایەکت پێویست نابێت. دەستکاریکەر لە ویندۆز وەک [[Notepad]] کە سادەترین دەستکاریکەری دەقە، بەڵام ئەوانەی کە ئامۆژگاریکراون وەک: | |||
*[http://notepad-plus.sourceforge.net Notepad++] | |||
*[http://www.vim.org VIM] | |||
*[http://projects.gnome.org/gedit Gedit] | |||
*[http://mooedit.sourceforge.net Medit] | |||
*[http://bluefish.openoffice.nl Bluefish] | |||
وێبگەڕیش وەک: | |||
*[http://www.mozilla.com/firefox Firefox] | |||
*[http://www.opera.com Opera] | |||
*[http://www.google.com/chrome Google Chrome] | |||
*[http://www.microsoft.com/windows/products/winfamily/ie/default.mspx Internet Explorer] | |||
= | هەرچەندە چەند پڕۆگرامێک هەن بۆ دەستکاریکردن و داڕشتنی پەڕگەیەکی <tt>HTML</tt> لەوانە [http://www.adobe.com/products/dreamweaver DreamWeaver], [http://office.microsoft.com/en-us/frontpage/default.aspx Microsoft FrontPage], [http://www.microsoft.com/expression/products/overview.aspx?key=web Microsoft Web Expression] ئەم پڕۆگرامانە [[WYSIWYG]] ـن، خۆیان کۆدەکانت بۆ دەنووسن و تۆ ڕووە ئەنجامەکەی دەبینیت. شارەزابوون لەم پڕۆگرامانە مانای شارەزابوون نییە لە <tt>HTML</tt>، بەڵکو یاریدەدەرێکن بۆ ئەو کەسانەی کە دەیانەوێت ماڵپەڕێکیان هەبێت و لە هیچ زمانێکی وێبداڕشتن نازانن یان بۆ چەند کارێکی کەمیان پێویستە و لەبەرئەوە نایانەوێت کاتێک تەرخان بکەن بۆ فێربوونی زمانێک. | ||
== پاشگری htm یان html؟ == | |||
بەکارهێنانی هەر کامێک لە پاشگری <code>.htm</code> یان <code>.html</code> بە گشتی وەک یەک وان و دروستن. لە سەرەتاوە کە سیستەمە کۆنەکان تەنها ڕێگەیان بە سێ نووسە ئەدا بۆ پاشگری پەڕگە، بەو شێوەیە بوو، بەڵام دوای ئەوەی ڕێگەدرا نووسەی زیاتر بەکارببرێت پاشگری <code>.html</code> ـیش پەیدا بوو. لە ئێستادا نووسینی هەر کامێکیان وەک پاشگر ئەکەوێتە سەر ئارەزووی نووسەر و هیچ کەشەیەک دروست ناکەن. کەواتە yekemin-perre.html = yekemin-pere.htm | |||
== نووسین و پاشەکەوتکردن == | |||
[[Image:Notepad_save-as.gif|left|thumb|250px|پاشەکەوتکردن بە utf-8 لە Notepad]] | |||
لە سەرەتادا ئەوەی دەتەوێت لە دەستکاریکەرەکەدا دەینووسیت پاشان بچۆ بۆ <tt>File > Save as</tt> لە جێیەک پاشەکەوتی بکە بە هەر ناوێکەوە بەڵام ئەوەی گرنگە بە پاشگری <tt>html</tt> پاشەکەوتی بکەیت، بۆ نموونە: <tt>yekemin-perre.html</tt> | |||
خاڵێکی گرنگ پێش پاشەکەوتکردنی پەڕگەکە گۆڕینی <tt>Encoding</tt> ـی پەڕگەیەکە بۆ یونیکۆد. چۆنییەتی گۆڕینیش لە دەستکاریکەرێکەوە بۆ دەستکاریکەرێکی تر جیاوازە. لە <tt>Notepad++</tt> دەبێت بچیت بۆ <tt>Format > Encode in UTF-8 without BOM</tt> بەڵام لە <tt>Notepad</tt> لە کاتی پاشەکەوتکردن و کردنەوەی پەنجەرەی پاشەکەوتکردندا دەتوانیت پەڕگەکە بکەیت بە <tt>utf-8</tt> بەوەی کە لە ژێر نووسینی ناوە پەڕەکەدا. | |||
== تاگەکان == | == تاگەکان == | ||
HTML لە ڕێی تاگەکانەوە شێوازی دەرکەوتن و نووسین لە پەڕەکەدا ڕێک دەخات. ئەو دەقەی دەمانەوێت گۆڕانکارییەکی بەسەردا بهێنین لە (تۆخکردن، لارکردن، کردن بە پەرەگراف و بەستەر) دەیکەینە نێوان دوو تاگەوە. تاگەکانیش پێکهاتوون لە دوو کەوانەی تیژی داخراو کە لە نێو کەوانەکاندا پیتێک یان وشەیەک دەنووسرێت تا دەقی دیاریکراو گۆڕانکاری ویسیترای بەسەردابێت. وە لە تاگی دووەمدا هێڵێکی لار (/) دادەنرێت کە مەبەست لێی داخستنەوەی | HTML لە ڕێی تاگەکانەوە شێوازی دەرکەوتن و نووسین لە پەڕەکەدا ڕێک دەخات. ئەو دەقەی دەمانەوێت گۆڕانکارییەکی بەسەردا بهێنین لە (تۆخکردن، لارکردن، کردن بە پەرەگراف و بەستەر) دەیکەینە نێوان دوو تاگەوە. تاگەکانیش پێکهاتوون لە دوو کەوانەی تیژی داخراو کە لە نێو کەوانەکاندا پیتێک یان وشەیەک دەنووسرێت تا دەقی دیاریکراو گۆڕانکاری ویسیترای بەسەردابێت. وە لە تاگی دووەمدا هێڵێکی لار (/) دادەنرێت کە مەبەست لێی داخستنەوەی توخمەکە و کۆتایی هێنانە بەو شێوازی دەرکەوتنە. بۆ نموونە گەر بمانەوێت دەقێک بە شێوازێکی تۆخ بنووسین، بەم شێوەیە دەبێت: | ||
<source lang="html4strict"> | <source lang="html4strict"> | ||
<strong>ئەم نووسراوە تۆخە</strong> | <strong>ئەم نووسراوە تۆخە</strong> | ||
</source> | </source> | ||
بەڵام ژمارەیەکی کەم لە | بەڵام ژمارەیەکی کەم لە توخمەکان پێکهاتوون لە یەکێک و تاگی داخستنەوەیان نییە وەک تاگی چوونەسەر دێڕی نوێ یان تاگی وێنە: | ||
<source lang="html4strict"> | <source lang="html4strict"> | ||
<img src="http://www.domain.com/wene.jpg" /> | <img src="http://www.domain.com/wene.jpg" /> | ||
| ھێڵی ٣٠: | ھێڵی ٥٢: | ||
تێبینی: لێرەدا دەبینیت پێش کەوانەی کۆتایی هێڵێکی لار دانراوە ئەمەش ئەوە ئەگەیەنێت کە دانانی وێنە لە یەک تاگ پێکهاتووە و تاگەکە خۆی خۆی دائەخاتەوە. ئەشتوانرێت ئەو هێڵێ لارە نەنووسرێت بەڵام لە وەشانی ٤.٠١ ـەوە وا ئامۆژگاریکراوە کە بنووسرێت و تاوەکو لەگەڵ بنەماکانی [[XHTML]] ـیشدا بگوونجێت. | تێبینی: لێرەدا دەبینیت پێش کەوانەی کۆتایی هێڵێکی لار دانراوە ئەمەش ئەوە ئەگەیەنێت کە دانانی وێنە لە یەک تاگ پێکهاتووە و تاگەکە خۆی خۆی دائەخاتەوە. ئەشتوانرێت ئەو هێڵێ لارە نەنووسرێت بەڵام لە وەشانی ٤.٠١ ـەوە وا ئامۆژگاریکراوە کە بنووسرێت و تاوەکو لەگەڵ بنەماکانی [[XHTML]] ـیشدا بگوونجێت. | ||
[[Image:tuxmi_html.gif|left|thumb|280px|توخمی HTML پێکدێت لە (تاگی سەرەتا، تایبەتمەندی، ناوەڕۆکی توخم، تاگی کۆتایی)]] | |||
== توخمەکان == | == توخمەکان == | ||
توخمەکان لە تاگی سەرەتاوە دەستپێدەکەن هەتا تاگی کۆتایی کە لە ناویاندا لەوانەیە ناوەڕۆک و/یان تایبەتمەندی هەبن. هەندێک لە توخمەکان بێ ناوەڕۆکن وەک توخمی وێنە. دەشێت هەندێک لە توخمەکان سەرەڕای ناوەڕۆک تایبەتمەندیشیان نەبێت کە بەمانەش دەوترێت توخمە بەتاڵەکان، وەک توخمی چوونەسەر دێڕی نوێ و توخمی هێڵی ئاسۆیی (کە تەنها لە تاگێکی تاک پێکهاتوون). | توخمەکان لە تاگی سەرەتاوە دەستپێدەکەن هەتا تاگی کۆتایی کە لە ناویاندا لەوانەیە ناوەڕۆک و/یان تایبەتمەندی هەبن. هەندێک لە توخمەکان بێ ناوەڕۆکن وەک توخمی وێنە. دەشێت هەندێک لە توخمەکان سەرەڕای ناوەڕۆک تایبەتمەندیشیان نەبێت کە بەمانەش دەوترێت توخمە بەتاڵەکان، وەک توخمی چوونەسەر دێڕی نوێ و توخمی هێڵی ئاسۆیی (کە تەنها لە تاگێکی تاک پێکهاتوون). | ||
| ھێڵی ٣٨: | ھێڵی ٦٠: | ||
== تایبەتمەندییەکان == | == تایبەتمەندییەکان == | ||
تایبەتمەندییەکان کە پێک هاتوون لە ناوی تایبەتمەندیی و نرخی تایبەتمەندی بە شێوەی <code>nawi-taybetmendi="nirxi-taybetmendi"</code> دەنووسرێن و دەکەونە نێو تاگی سەرەتای هەر توخمێکەوە ئەم تایبەتمەندییانە زانیاریی زیاتر لەسەر توخمەکە دابین دەکەن، کاریگەرییان لەسەر جێ دەهێڵن یان توخمەکان دیاری دەکەن تا بەهۆی CSS ـەوە کاریگەرییان بەسەردا بهێنرێن. هەندێک نموونە: | |||
تایبەتمەندییەکان کە پێک هاتوون لە ناوی تایبەتمەندیی و نرخی تایبەتمەندی بە شێوەی <code>nawi-taybetmendi="nirxi-taybetmendi"</code> دەنووسرێن و دەکەونە نێو تاگی سەرەتای هەر توخمێکەوە ئەم تایبەتمەندییانە زانیاریی زیاتر لەسەر توخمەکە دابین دەکەن، کاریگەرییان لەسەر جێ دەهێڵن یان توخمەکان دیاری دەکەن تا بەهۆی CSS ـەوە کاریگەرییان بەسەردا بهێنرێن. هەندێک | |||
* تایبەتمەندی alt لە توخمی وێنەدا کە بە واتای دەقی جێگرەوە دێت (alternative text) بە کاردێت بۆ نووسینی دەقێک تا پیشان بدرێن لەو وێبگەڕانەی پاڵپشتی پیشاندانی وێنە ناکەن یان بەکارهێنەر پیشاندانی وێنەی ناچالاک کردووە. | * تایبەتمەندی alt لە توخمی وێنەدا کە بە واتای دەقی جێگرەوە دێت (alternative text) بە کاردێت بۆ نووسینی دەقێک تا پیشان بدرێن لەو وێبگەڕانەی پاڵپشتی پیشاندانی وێنە ناکەن یان بەکارهێنەر پیشاندانی وێنەی ناچالاک کردووە. | ||
<source lang="html4strict"><img src="http://chawg.org/img/opensuse.png" alt="OpenSUSE leser computeri Dell mini 9" /></source> | <source lang="html4strict"><img src="http://chawg.org/img/opensuse.png" alt="OpenSUSE leser computeri Dell mini 9" /></source> | ||
| ھێڵی ٤٧: | ھێڵی ٦٨: | ||
<source lang="html4strict"><div class="nawnishan">Min feri HTML debim.</div></source> | <source lang="html4strict"><div class="nawnishan">Min feri HTML debim.</div></source> | ||
تێبینی: نرخی تایبەتمەندییەکان دەبێت لە نێوان تاک یان جووت کۆتەیشندا بنووسرێن لە XHTML، بەڵام لە HTML دەکرێت بە بێ کۆتەیشنیش بنووسرێن. | تێبینی: نرخی تایبەتمەندییەکان دەبێت لە نێوان تاک یان جووت کۆتەیشندا بنووسرێن لە XHTML، بەڵام لە HTML دەکرێت بە بێ کۆتەیشنیش بنووسرێن. | ||
== پێکهاتەی پەڕەی HTML == | == پێکهاتەی پەڕەی HTML == | ||
| ھێڵی ١١٠: | ھێڵی ٨٣: | ||
</source> | </source> | ||
* دێڕی یەکەم کە پێی دەوترێت [http://www.chawg.org/wiki/index.php?title= | * دێڕی یەکەم کە پێی دەوترێت [http://www.chawg.org/wiki/index.php?title=HTML#DTD Document Type Definition] بریتییە لە ناساندنی پەڕەکە کە ئاماژە بە جۆری ئەو بەڵگەنامەیە ئەکات کە سەر بە چ جۆرێکی <tt>HTML</tt> ـە. پێویستە لە دێڕی یەکەم لە سەرەتای هەموو کۆدەکاندا بێت. | ||
* هەردوو تاگی کردنەوە و داخستنی <tt>html</tt> لە سەرەتا و کۆتایی هەموو کۆدەکان دەنووسرێن. ئەم تاگە بە وێبگەڕ دەڵێت کە ئەم پەڕەیە <tt>HTML</tt> ـە. | * هەردوو تاگی کردنەوە و داخستنی <tt>html</tt> لە سەرەتا و کۆتایی هەموو کۆدەکان دەنووسرێن. ئەم تاگە بە وێبگەڕ دەڵێت کە ئەم پەڕەیە <tt>HTML</tt> ـە. | ||
* هەردوو تاگی <tt>head</tt> ـیش لە دوای تاگی <tt>html</tt> ـەوە دێت. هەرچی لە نێوان ئەم دوو تاگەدا دەنووسرێن لە نێو پەڕەکەدا دەرناکەون بەڵکو لە نێوان ئەم دوو تاگەدا تەنها زانیاری دەربارەی ئەو پەڕەیە تیادا دەنووسرێت. | * هەردوو تاگی <tt>head</tt> ـیش لە دوای تاگی <tt>html</tt> ـەوە دێت. هەرچی لە نێوان ئەم دوو تاگەدا دەنووسرێن لە نێو پەڕەکەدا دەرناکەون بەڵکو لە نێوان ئەم دوو تاگەدا تەنها زانیاری دەربارەی ئەو پەڕەیە تیادا دەنووسرێت. | ||
* تاگەکانی <tt>title</tt> ناونیشانی پەڕەکە دیاری دەکەن، هەرچی لە نێوان ئەو دوو تاگەدا بنووسرێن دواتر لە <tt>Title bar</tt> ـی وێبگەڕ دەردەکەوێت. بۆ | * تاگەکانی <tt>title</tt> ناونیشانی پەڕەکە دیاری دەکەن، هەرچی لە نێوان ئەو دوو تاگەدا بنووسرێن دواتر لە <tt>Title bar</tt> ـی وێبگەڕ دەردەکەوێت. بۆ نموونە گەر ئەو پارچە کۆدەی سەرەوە لە پەڕگەیەکدا بنووسین، دواتر کە بە وێبگەڕێک ئەو پەرگەیەمان کردەوە دەبینیت لە <tt>Title bar</tt> نووسراوە Ferbuni HTML. | ||
* لە نێوان تاگەکانی <tt>body</tt> ـدا ئەوە دەنووسین کە دەمانەوێت لە نێو پەڕەکەدا دەربکەوێت، وەک دیارە لە سەرەوە لە نێوان تاگی پەرەگرافدا نووسیومانە "Yekem babet le ferbuni HTML". | * لە نێوان تاگەکانی <tt>body</tt> ـدا ئەوە دەنووسین کە دەمانەوێت لە نێو پەڕەکەدا دەربکەوێت، وەک دیارە لە سەرەوە لە نێوان تاگی پەرەگرافدا نووسیومانە "Yekem babet le ferbuni HTML". | ||
| ھێڵی ١٣٧: | ھێڵی ١١٠: | ||
== پەرەگراف – Paragraph == | == پەرەگراف – Paragraph == | ||
توخمی p بەکاردێت بۆ دیاریکردنی دەقێک وەک پەرەگراف و ناوەڕۆکی توخم وەک پەرەگراف دەناسێنێت. لەبەر ئەوەی ئەم توخمە کاریگەرییەکی دیاری نییە لەسەر دەق، هەندێک لە نووسەران بیریان ئەچێت ئەم توخمە بەکاربەرن بۆ پەرەگراف یان تاگی کۆتایی دابخەن. | توخمی p بەکاردێت بۆ دیاریکردنی دەقێک وەک پەرەگراف و ناوەڕۆکی توخم وەک پەرەگراف دەناسێنێت. لەبەر ئەوەی ئەم توخمە کاریگەرییەکی دیاری نییە لەسەر دەق، هەندێک لە نووسەران بیریان ئەچێت ئەم توخمە بەکاربەرن بۆ پەرەگراف یان تاگی کۆتایی دابخەن. | ||
نموونە: | |||
<source lang="html4strict"><p>Em deqe peregirafe boye le new tuxmi p nusrawe.</p> | <source lang="html4strict"><p>Em deqe peregirafe boye le new tuxmi p nusrawe.</p> | ||
<p>Min etwanim bichme ser | <p>Min etwanim bichme ser | ||
| ھێڵی ١٤٥: | ھێڵی ١١٨: | ||
<p class="sereki" dir="rtl">لەم پەرەگرافەدا ئەتوانم بە پیتی عەرەبی بنووسم</p> | <p class="sereki" dir="rtl">لەم پەرەگرافەدا ئەتوانم بە پیتی عەرەبی بنووسم</p> | ||
</source> | </source> | ||
لە | لە نموونە سێیەمدا دوو تایبەتمەندیمان داوەتە توخمەکە، تایبەتمەندی class ـمان داوەتێ و ناساندوومانە بە sereki تا بە ستایڵ شیت گۆڕانکاری بەسەردا بهێنین، وەک گۆڕینی ڕەنگ، قەبارە، فۆنت، … ـی پەرەگرافەکە. تایبەتمەندی دووەمیش بۆ ئاڕاستەی نووسینمان گۆڕیوە بە لە ڕاستەوە بۆ چەپ. | ||
== سەردێڕ – Heading == | == سەردێڕ – Heading == | ||
| ھێڵی ١٥١: | ھێڵی ١٢٤: | ||
<source lang="html4strict"><h1>Mallperri Chawg</h1> | <source lang="html4strict"><h1>Mallperri Chawg</h1> | ||
<h2 class="nawnishan">Ferbuni HTML</h2></source> | <h2 class="nawnishan">Ferbuni HTML</h2></source> | ||
نموونە ١: هەردوو توخمی سەردێڕ و پەرەگراف لە پەڕەیەکدا: | |||
<source lang="html4strict"> | <source lang="html4strict"> | ||
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> | ||
| ھێڵی ١٨٩: | ھێڵی ١٦٢: | ||
=== بەستەر بۆ دەقێک لە هەمان پەڕەدا === | === بەستەر بۆ دەقێک لە هەمان پەڕەدا === | ||
چوارچێوەیەک لە سەرەوە دەبینیت نووسراوە "ناوەڕۆک" بە کرتەکردن لە هەر بەستەرێکی ناو چوارچێوەکە دەگەیتە شوێنێک لە هەمان ئەم پەڕەیەدا. ئەمە بریتییە لە بەستەرکردن بۆ دەقێک کە لە هەمان پەڕەی بەستەرەکەدا هەیە. بۆ | چوارچێوەیەک لە سەرەوە دەبینیت نووسراوە "ناوەڕۆک" بە کرتەکردن لە هەر بەستەرێکی ناو چوارچێوەکە دەگەیتە شوێنێک لە هەمان ئەم پەڕەیەدا. ئەمە بریتییە لە بەستەرکردن بۆ دەقێک کە لە هەمان پەڕەی بەستەرەکەدا هەیە. بۆ نموونە من دەنووسم "بۆ خوێندنەوە لەسەر DTD کرتە لێرە بکە" دەمەوێت بیکەمە بەستەر و ڕەوانەی ئەو دەقەی سەرەوەی بکەم کە بەم شێوەیە دەبێت: | ||
* ئەبێت ناونیشانێک بدەم بەو دەقەی ئەمەوێت بەستەری بۆ بکرێت: | * ئەبێت ناونیشانێک بدەم بەو دەقەی ئەمەوێت بەستەری بۆ بکرێت: | ||
<source lang="html4strict"><a name="DTD">DTD</a></source> | <source lang="html4strict"><a name="DTD">DTD</a></source> | ||
| ھێڵی ١٩٧: | ھێڵی ١٧٠: | ||
دەرەنجام: [http://www.chawg.org/wiki/index.php?title=HTML#DTD بۆ خوێندنەوە لەسەر DTD کرتە لێرە بکە] | دەرەنجام: [http://www.chawg.org/wiki/index.php?title=HTML#DTD بۆ خوێندنەوە لەسەر DTD کرتە لێرە بکە] | ||
== | == وێنە – Image == | ||
توخمی وێنە یەکێکە لەو توخمانەی کە لە تاگێک پێکهاتووە و خۆی خۆی دائەخاتەوە. توخمەکە پێکهاتووە لە: | |||
<source lang='html4strict'><img src="http:// | <source lang='html4strict'><img src="http://domain.com/image.png" /></source> | ||
=== تایبەتمەندی src === | |||
تایبەتمەندی <tt>src</tt> تایبەتمەندی بنەڕەتی توخمی وێنەیە. نرخی تایبەتمەندی پێویستە ڕێڕەو (path) ـی وێنەکە بێت. | |||
ئەگەر بوخچەیەکمان هەبێت بە ناوی myweb لە ناویدا دوو بوخچەی تر بە ناوەکانی files و ئەوی تر images. لەناو بوخچەی files ـیشدا بوخچەیەکی ترمان هەبێت بە ناوی thumbs. بەم شێوەیە: | |||
<pre> | |||
/wene1.jpg | |||
/myweb/wene2.jpg | |||
/myweb/files/perre.html | |||
/myweb/files/thumbs/wene3.jpg | |||
/myweb/images/wene4.jpg | |||
</pre> | |||
گەر پێکهاتە پەڕگەکانمان وەک ئەوەی سەرەوە بێت و بمانەوێت لە perre.html ـەوە بەستەر بکەین بۆ wene3.jpg. دەبێت بەم شێوەیە ڕێڕەوەکە بنووسین: | |||
<source lang='html4strict'><img src="thumbs/wene3.jpg" /></source> | |||
بەڵام ئەگەر بمانەوێت بەستەر بکەین بۆ wene2.jpg، بەم شێوەیە دەبێت: | |||
<source lang='html4strict'><img src="../wene2.jpg" /></source> | |||
لەبەر ئەوەی پەڕگەکە لە بوخچەی files ـدایە وێنەکە و لە بوخچەی myweb ـدایە کە بوخچەیەک سەرووترە بۆیە دەبێت دوو خاڵ دابنێین لەپێشی. ئەگەر وێنەکە دوو بوخچە سەرووتر بوو وەک وێنەی wene1.jpg، ئەوە دوو جار خاڵەکان دا دەنێین، وەک: | |||
<source lang='html4strict'><img src=" | <source lang='html4strict'><img src="../../wene1.jpg" /></source> | ||
وە بەستەر بۆ wene4.jpg بەم شێوەیە دەبێت: | |||
<source lang='html4strict'><img src="../images/wene4.jpg" /></source> | |||
دەشتوانین لە ڕێڕەوی بەستەرەکە ناونیشانێکی تەواوەتی بنووسین، وەک: | |||
<source lang='html4strict'><img src="http://domain.com/uploads/images/wene5.jpg" /></source> | |||
[[Image:Html_alt_title.gif|left|thumb|180px|تایبەتمەندییەکانی title و alt ـی توخمی وێنە ]] | |||
=== تایبەتمەندییەکانی alt و title === | |||
تایبەتمەندییەکانی <tt>alt</tt> و <tt>title</tt> دوو تایبەتمەندی نزیکن لەیەکەوە. هەمیشە بەکارهێنەر لێی تێک دەچێت کە کامیان بەکار ببات لە توخمەکەدا. | |||
تایبەتمەندی <tt>alt</tt> کە چیتر بووەتە تایبەتمەندییەکی گرنگ و پێویست. پیشان دەدرێت، کاتێک وێبگەڕ پاڵپشتی پیشاندانی وێنە ناکات یان بەکارهێنەر وای کردووە کە وێنە پیشان نەدرێت. ئەویش بریتییە لە چەند وشەیەکی کەم وەک دەقێکی جێگرەوە بۆ وێنەکە تا بەکارهێنەر لە ناوەڕۆکی وێنەکە تێ بگات. | |||
<source lang='html4strict'><img src="http://domain.org/ferbunihtml.png" alt="فێربوونی هتمل" /></source> | |||
بەڵام تایبەتمەندی <tt>title</tt> تایبەتمەندییەکی جیایە لە <tt>alt</tt>. نرخی تایبەتمەندی <tt>title</tt> کاتێک پیشان دەدرێت کە بەکارهێنەر نیشاندەری مشکەکە دەباتە سەر وێنەکە. دەتوانیت هەردوو تایبەتمەندییەکە لە هەمان توخمی وێنەدا دابنێیت، بەڵام شارەزایان وا ئامۆژگاری دەکەن کە تایبەتمەندی alt بەکارببرێت بۆ هەموو وێنەیەک و تایبەتمەندی <tt>title</tt> ـیش کاتێک بەکارببرێت کە وێنە بەستەر بێت بۆ لاپەڕەیەک و لە نرخی تایبەتمەندی title ناونیشانی پەرە بەستەربۆکراوەکە بنووسین. | |||
<source lang='html4strict'><a href="http://www.chawg.org/wiki/index.php?title=HTML"> | |||
<img src="http://chawg.org/images/html_wiki_chawg.png" alt="فێربوونی هتمل" title="فێربوونی زمانی هتمل بە کوردی" /></a></source> | |||
تێبینی: لەم نموونەیەی سەرەوە توخمی وێنە بووەتە ناوەڕۆکی توخمی بەستەر کە لێرەدا وێنەکە دەبێتە بەستەر. | |||
=== تایبەتمەندییەکانی Height و Width === | |||
هەردوو تایبەتمەندی <tt>height</tt> و <tt>width</tt> ـیش بەرزی و پانی وێنەکە دیاری دەکەن کە دەتوانیت قەبارەی وێنەکەی پێ زیاد یان کەم بکەیت. دیاریکردنی پانی و بەرزی وێنەکان دەبنە هۆی تێک نەچوونی layout ـی پەرەکە کاتێک پەڕەکە خەریکە دەکرێتەوە و وێنەکان بەتەواوی load نەبوون. | |||
نموونەیەک کە هەموو تایبەتمەندییەکانی لەخۆ گرتووە: | |||
<source lang='html4strict'><img src="http://domain.org/ferbunihtml.png" alt="فێربوونی هتمل" title="فێبوونی زمانی هتمل بەکوردی" height="100" width="140"/></source> | |||
== لیست – List == | |||
[[Image:Html_list.gif|left|thumb|200px|جۆرەکانی لیستی HTML]] | [[Image:Html_list.gif|left|thumb|200px|جۆرەکانی لیستی HTML]] | ||
لە HTML ـدا سێ جۆر لیستمان هەیە. یەکەم، لیستی ڕیزکراو. دووەم، لیستی ڕیزنەکراو. سێیەم، لیستی پێناسە. | لە HTML ـدا سێ جۆر لیستمان هەیە. یەکەم، لیستی ڕیزکراو. دووەم، لیستی ڕیزنەکراو. سێیەم، لیستی پێناسە. | ||
=== لیستی ڕیزکراو - Ordered List === | === لیستی ڕیزکراو - Ordered List === | ||
لەم لیستەدا دانەکانی لیست بە ژمارە یاخود پیت ڕێکدەخرێن توخمی <tt>ol</tt> بەکاردەبرێت بۆ دیاریکردنی ئەم جۆرە لیستە. دانەکانی هەردوو لیستی ڕیزکراو و ڕیزنەکراو دەخرێنە نێو توخمی <tt>li</tt> ـیەوە. | لەم لیستەدا دانەکانی لیست بە ژمارە یاخود پیت ڕێکدەخرێن توخمی <tt>ol</tt> بەکاردەبرێت بۆ دیاریکردنی ئەم جۆرە لیستە. دانەکانی هەردوو لیستی ڕیزکراو و ڕیزنەکراو دەخرێنە نێو توخمی <tt>li</tt> ـیەوە. | ||
نموونە: | |||
<source lang="html4strict"> | <source lang="html4strict"> | ||
<ol type="a"> | <ol type="a"> | ||
| ھێڵی ٢٣٥: | ھێڵی ٢٤٠: | ||
=== لیستی ڕیزنەکراو - Unordered List === | === لیستی ڕیزنەکراو - Unordered List === | ||
لەم لیستەدا دانەکان ڕیزنەکراون و لە پێش هەر دانەیەک خاڵێک، بازنەیەک یان دیسکێک دادەنرێت. توخمی <tt>ul</tt> بەکاردەبرێت بۆ دیاریکردنی لیستەکە. | لەم لیستەدا دانەکان ڕیزنەکراون و لە پێش هەر دانەیەک خاڵێک، بازنەیەک یان دیسکێک دادەنرێت. توخمی <tt>ul</tt> بەکاردەبرێت بۆ دیاریکردنی لیستەکە. | ||
نموونە: | |||
<source lang="html4strict"> | <source lang="html4strict"> | ||
<ul> | <ul> | ||
| ھێڵی ٢٤٦: | ھێڵی ٢٥١: | ||
تایبەتمەندی <tt>type</tt> لە لیستی ڕیزنەکراودا بەکاردێت بۆ دیاریکردنی ئەوەی کە چ هێمایەک لە پێش دانەکانی لیستەکەدا بێت. | تایبەتمەندی <tt>type</tt> لە لیستی ڕیزنەکراودا بەکاردێت بۆ دیاریکردنی ئەوەی کە چ هێمایەک لە پێش دانەکانی لیستەکەدا بێت. | ||
نموونە: | |||
<source lang="html4strict"> | <source lang="html4strict"> | ||
<ul type="circle"> | <ul type="circle"> | ||
| ھێڵی ٢٥٩: | ھێڵی ٢٦٤: | ||
dt = definition Term, dd = Definition Description, dl = Definition List | dt = definition Term, dd = Definition Description, dl = Definition List | ||
نموونە: | |||
<source lang="html4strict"> | <source lang="html4strict"> | ||
<dl> | <dl> | ||
| ھێڵی ٢٧٠: | ھێڵی ٢٧٥: | ||
== خشته - Table == | == خشته - Table == | ||
تاگ و توخمەکان لە پێکهێنانی توخمی سەرەکی خشتە کەمێک چڕترن وەک لە توخمەکانی تر، بەڵام پاش تێگەیشتنی دەبینین هیچ ئاڵۆزییەکی تیادا نییە. | |||
<source lang='html4strict'> | <source lang='html4strict'> | ||
<table border="1" > | <table border="1" > | ||
<tr> | |||
<td>خانەی ١، ڕیزی ١</td> | |||
<td>خانەی ٢، ڕیزی ١</td> | |||
<td>خانەی ٣، ڕیزی ١</td> | |||
</tr> | |||
<tr> | |||
<td>خانەی ١، ڕیزی ٢</td> | |||
<td>خانەی ٢، ڕیزی ٢</td> | |||
<td>خانەی ٣، ڕیزی ٢</td> | |||
</tr> | |||
<tr> | |||
<td> | <td>خانەی ١، ڕیزی ٣</td> | ||
<td>خانەی ٢، ڕیزی ٣</td> | |||
<td> | <td>خانەی ٣، ڕیزی ٣</td> | ||
</tr> | |||
<table> | |||
</source> | |||
نموونەکەی سەرەوە خشتەیەکی ٩ خانەیی دروست دەکات، پێک هاتووە لە ٣ ستوون و ٣ ئاسۆ. کە ئەم توخمانەی تیا دەبینین: | |||
* توخمی <tt>table</tt>: توخمی سەرەکییە لە پێکهێنانی خشتەکە. | |||
* توخمی <tt>tr</tt>: واتە هەر ئاسۆیەکی خشتەکە ('''T'''able '''R'''ow) کە بەکاردێت بۆ پێکهێنانی هەر دێڕێک یان ئاسۆیەک لە خشتەکە. ئەم توخمانە بریتین لە ناوەڕۆکی توخمی table (دەکەونە نێو توخمی <tt>table</tt> ـەوە.) | |||
* توخمی <tt>td</tt>: واتە هەر تاکە خانەیەک ('''T'''able '''D'''ata) کە بەشداری دەکەن لە پێکهێنانی سەراپای خشتەکە. ئەم توخمانە بریتین لە ناوەڕۆکی توخمی <tt>tr</tt> (دەکەونە نێو توخمی <tt>tr</tt> ـەوە.) | |||
تێبینی: | |||
* تایبەتمەندی <tt>border</tt> پێویستە بنووسرێت تا چوارچێوەی خشتەکە دیاری بکات. | |||
* هەندێک جار وا پێویست دەکات ئاسۆی یەکەمی خشتە وەک سەردێڕ لێ بکەیت. ئەمەش ئەنجام دەدرێت بە دانانی توخمی <tt>th</tt> لە بری <tt>td</tt> ـیەکان. کە کاریگەری تۆخکردن و ناوەندکردن دەداتە دەقی نێو خانەکە. وەک لە نموونەی داهاتوودا بەکاربراوە. | |||
===تایبەتمەندییەکانی خشتە=== | |||
زۆرینەی ئەو تایبەتمەندییانەی پاڵپشتی لە توخمەکانی خشتە ئەکەن، لە بێ بایەخەکانن یان چیتر لە وەشانە نوێیەکانی HTML ـدا Valid نین. لەوانەش وەک: height, bgcolor, nowrap, Align. | |||
تایبەتمەندییە گرنگەکانی خشتە ئەمانەن (کە لەو پارچە کۆدەی خوارەوە هەموویان بەکاربراون): | |||
* تایبەتمەندی <tt>border</tt>: بۆ دیاریکردنی قەبارەی سنوورەکانی خشتەکە. | |||
* تایبەتمەندی <tt>width</tt>: بۆ دیاریکردنی قەبارەی خشتە و خانەکان. | |||
* تایبەتمەندی <tt>cell-padding</tt>: بۆ دوورخستنەوە نووسراوی نێو خانەکان لە لێواری خانەکانی خشتەکە. ئەگەر ئەم تایبەتمەندییە نەنوسرێت بە شەوەیەکی بنەڕەت نرخەکەی بە ١ خاڵ (پیکسڵ) دادەنرێت | |||
* تایبەتمەندی <tt>cell-spacing</tt>: بۆ کەمکردن و زیادکردنی بۆشایی نێوان لێواری خانەکان. بۆ دوورخستنەوە نووسراوی نێو خانەکان لە لێواری خانەکانی خشتەکە. ئەگەر ئەم تایبەتمەندییە نەنوسرێت بە شەوەیەکی بنەڕەت نرخەکەی بە ٢ خاڵ (پیکسڵ) دادەنرێت. | |||
* تایبەتمەندی <tt>colspan</tt>: بەکار دێت بۆ درێژکردنەوەی خانەیەکی ئاسۆیی بەدرێژایی چەند خانەیەکی دیاریکراوی ستوونی. | |||
* تایبەتمەندی <tt>rowspan</tt>: بەکار دێت بۆ درێژکردنەوەی خانەیەکی ستوونی بەدرێژایی چەند خانەیەکی دیاریکراوی ئاسۆیی. | |||
<source lang='html4strict'> | |||
<table border="1" width="800" cellpadding="3" cellspacing="0"> | |||
<tr> | |||
<th colspan="2">خانەی ١ و ٢، ڕیزی ١</th> | |||
<th>خانەی ٣، ڕیزی ١</th> | |||
</tr> | |||
<tr> | |||
<td rowspan="2">خانەی ١، ڕیزی ١ و ٣</td> | |||
<td width="15%">خانەی ٢، ڕیزی ٢</td> | |||
<td>خانەی ٣، ڕیزی ٢</td> | |||
</tr> | |||
<tr> | |||
<td> | |||
<td>خانەی ٢، ڕیزی ٣</td> | |||
<td>خانەی ٣، ڕیزی ٣</td> | |||
</tr> | |||
<table> | |||
</source> | |||
دوو تایبەتمەندی تریش هەن، ئەوانیش <tt>rules</tt> و <tt>frame</tt>. تایبەتمەندی <tt>rules</tt> بەکاردێت بۆ شاردنەوە و بەدیارخستنی هێڵەکانی نێوان خانەکان کە ئەم نرخانە وەردەگرێت: <tt>rows</tt>, <tt>cols</tt>, <tt>all</tt>, <tt>none</tt>. تایبەتمەندی <tt>frame</tt> ـیش بۆ هێڵەکانی چوارچێوەی خشتەکە، ئەم تایبەتمەنییانە وەردەگرێت: <tt>above</tt>, <tt>below</tt>, <tt>lhs</tt>, <tt>rhs</tt>, <tt>hsides</tt>, <tt>vsides</tt>, <tt>border</tt>. <tt>box</tt>, <tt>viod</tt>. | |||
نموونە: | |||
<source lang="html4strict"> | |||
<table rules="all" frame="hsides"> | |||
<tr> | |||
<td>خانەی ١، ڕیزی ١</td> | |||
<td>خانەی ٢، ڕیزی ١</td> | |||
<td>خانەی ٣، ڕیزی ١</td> | |||
</tr> | |||
<tr> | |||
<td>خانەی ١، ڕیزی ٢</td> | |||
<td>خانەی ٢، ڕیزی ٢</td> | |||
<td>خانەی ٣، ڕیزی ٢</td> | |||
</tr> | |||
<table> | |||
</source> | |||
تێبینی: کاریگەرییەکانی وەک گۆڕینی قەبارە، جۆر و ڕەنگی فۆنت، خشتە و خانەکان دەبێت بە [[CSS]] ئەنجام بدرێن. | |||
</ | ==فۆرم - Form == | ||
فۆڕم بەکاردێت بۆ داغڵکردن و ناردنی زانیاری لەلایەن بەکارهێنەرەوە، وەک فۆڕمی پەیوەندی، فۆڕمی چوونەژوورەوە... | |||
لەناو فۆڕمدا، توخمەکانی فۆڕم دەنووسین، کە ئەوانیش <tt>textarea</tt>, <tt>input</tt>, <tt>select</tt>... ـن. | |||
<source lang="html4strict"> | |||
<form action="contact.php" method="get"> | |||
</form> | |||
</source> | |||
فۆرڕم لە HTML ـدا ناکارایە و تەنها پیشاندانە، بۆیە پێویستمان بە [[زمانی بزۆک|زمانێکی بزۆک]] دەبێت بۆ کارپێکردنی فۆڕمەکە. وەک لەسەرەوە دەبینیت تایبەتمەندی <tt>action</tt> فۆڕمەکەی پەیوەست کردووە بە زمانە بزۆکەکەوە. تایبەتمەندی <tt>method</tt> ـیش کە هەردوو نرخی <tt>get</tt> و <tt>post</tt> ـی هەیە، <tt>post</tt> بۆ شاردنەوە و <tt>get</tt> بۆ پیشاندانی زانیارییەکان بەکاردێت لە URL ـدا. | |||
===تێکردن - input === | |||
input زۆرترین تاگی بەکاربراوی توخمی فۆڕمە. کە دەتوانین بەپێی نرخی تایبەتمەندیی <tt>type</tt> جۆری ئەو فۆڕمەکەی دیاری بکەین. نرخەکانی تایبەتمەندیی <tt>type</tt> کە جۆری فۆڕمەکە دیاری دەکەن، ئەمانەن: <tt>text</tt>, <tt>password</tt>, <tt>file</tt>, <tt>checkbox</tt>, <tt>radio</tt>, <tt>submit</tt>, <tt>reset</tt>, <tt>button</tt>, <tt>hidden</tt>, <tt>image</tt> | |||
چۆنێتی بەکارهێنانیان (کۆدەکە لە پەڕگەیەکدا ڕوونووس بکە تا دەرەنجامەکانیان ببینیت): | |||
<source lang="html4strict"> | |||
<source lang= | <input type="text" name="username" /><br /> | ||
<input type="password" name="pass" /><br /> | |||
<input type="file" name="uploader" /><br /> | |||
<input type="submit" name="submitbtn" value="Send" /> | |||
<input type="reset" name="resetfields" value="Clean Fields" /><br /> | |||
<input type="checkbox" checked="checked" name="remembermechbx" /><br /> | |||
<input type="radio" name="radiobtn" value="Male" /> | |||
<input type="radio" name="radiobtn" value="Female" /><br /> | |||
<input type="button" name="custombtn" value="A Custom Button" /><br /> | |||
<input type="image" name="img" value="sent" src="images/send.png" alt="Send (image button)" /><br /> | |||
<input type="hidden" name="hiddenfld" value="usr955" /> | |||
</source> | |||
بۆ | * <tt>text</tt> - خانەیەکی تاک هێڵییە بەکاردێت لەکاتی داغڵکردنی ناو، تێپەڕەوشە، ئیمەیل... | ||
< | * <tt>password</tt> - بەهەمان شێوەی <tt>text</tt> بەڵام لەکاتی نووسینی تێپەڕەوشەدا بەکاردێت تا وشەکان بشاردرێنەوە. | ||
بۆ | * <tt>file</tt> - بۆ بارکردنی پەڕگەیەک لە کۆمپیوتەری بەکارهێنەرەوە، وەک لە uploader ـەکاندا. | ||
< | * <tt>submit</tt> - دوگمەیەکە لە فۆڕمەکەدا بەکاردێت لە ناردنی زانیارییەکانی نێو فۆڕمەکە. | ||
* <tt>reset</tt> - بەکاردێت بۆ بەتاڵکردنەوەی ئەو زانیارییانەی بەکارهێنەر لەنێو فۆڕمەکەدا نووسیویەتی. | |||
* <tt>checkbox</tt> - بەکاردێت لە هەڵبژاردندا. کاتێک چەند هەڵبژاردنێک دیاری کراوە و بەکارهێنەر دەتوانێ زیاد لە دانەیەک هەڵبژێرێت. | |||
* <tt>radio</tt> - بەکاردێت لە هەڵبژاردندا. کاتێک چەند هەڵبژاردنێک دیاری کراوە و بەکارهێنەر دەتوانێ تەنها یەکێک هەڵبژێرێت. | |||
* <tt>button</tt> - دوگمەیەکە، بەڵام ئەم زانیاری نێو فۆڕمەکە نانێرێت بۆ ڕاژە، بەڵکو پێوسیتە بە سکریپتێکی وەک جاڤاسکریپتەوە ببەسرێتەوە بۆ کارپێکردنی ڕاستەوخۆی سکریپتەکە. | |||
* <tt>image</tt> - دوگمەیەکی ناردنە وەک <tt>submit</tt> بەڵام بە وێنە. | |||
* <tt>hidden</tt> - خانەیەکی شاراوەیە کە بەکارهێنەر نایبینێت. بەزۆری بەکاردێت کاتێک فۆڕم لە چەند پەڕەیەک پێکهاتووە و پێویستە زانیارییەکانی پەڕەی یەکەم پاشەکەوتبکرێن و هەڵبگیرێن بۆ پەڕەکانی تر. | |||
بۆ نموونە لە دروستکردنی فۆڕمێکی چوونەژوورەوە، بەم شێوەیە فۆڕم بەکاردەهێنین: | |||
< | <source lang="html4strict"> | ||
< | <form action="login.php" method="post"> | ||
Username: <input type="text" name="username" /><br /> | |||
Password: <input type="password" name="password" /><br /> | |||
<input type="checkbox" name="rememberchkbox" value="autologin" />Automatically log me in every time I visit. | |||
<br /> | |||
<input type="submit" name="submitit" value="Submit Data" /> | |||
</form> | |||
</source> | |||
</ | ===ڕووبەرى دەق - textarea=== | ||
</ | textarea خانەیەکی گەورەیە بۆ نووسینی دەقێکی زۆر بەکاردێت. بە پێچەوانەی توخمی input ـەوە، textarea تاگی سەرەتا و کۆتایی هەیە . وە پێوستە تایبەتمەندییەکانی <tt>rows</tt> و <tt>cols</tt> بنووسیت بۆ دیاریکردنی بەرزی و پانی خانەکە. | ||
<source lang="html4strict"> | |||
<textarea name="postfield" rows="10" cols="50">Deqeket lere binuse</textarea> | |||
</source> | |||
* هەردوو تایبەتمەندیی readonly و disabled بەکاردێت بۆ ناچالاککردنی خانەکە و نەهێشتنی دەستکاریکردنی لەلایەن بەکارهێنەرەوە. وەک ئەم نموونەیە: | |||
<source lang="html4strict"> | |||
<textarea name="postfield" rows="10" cols="50" readonly="readonly">Natiwanit destkari em deqe bikeyt</textarea> | |||
</source> | |||
=== Drop Down === | |||
Drop Down لیستێکە لە کۆمەڵێک هەڵبژاردن بۆ دیاریکردنی دانەیەک یان زیاتر، وەک radio و checkbox بەڵام بە شێوەیەکی کۆکراوە. | |||
< | توخمی <tt>select</tt> بەکاردەهێنین بۆ دروستکردنی لیستەکە، لە نێو لیستەکەشدا بۆ هەر هەڵبژاردنێک توخمی <tt>option</tt>. بەم شێوەیە: | ||
< | <source lang="html4strict"> | ||
< | <select name="dropdownlist"> | ||
<option value="ku">Kurd</option> | |||
<option value="en">English</option> | |||
<option value="fr">French</option> | |||
</select> | |||
</source> | |||
* تایبەتمەندی <code>multiple="multiple"</code> بەکاردێت بۆ دیاریکردنی زیاد لە هەڵبژاردنێک لە لیستەکە. هەروەها تایبەتمەندی <tt>disable</tt>یش بۆ ناچالاککردنی لیستەکە. | |||
* دەتوانین هەڵبژاردنەکان بکەینە دەستە دەستە بە بەکارهێنانی تاگی <tt>optgroup</tt>. بەم شێوەیە: | |||
<source lang="html4strict"> | |||
<select name="countrieslist"> | |||
</ | <optgroup label="Middle East"> | ||
</ | <option value="ir">Iran</option> | ||
<option value="iq">Iraq</option> | |||
<option value="jo">Jordan</option> | |||
<option value="sa">KSA</option> | |||
</optgroup> | |||
<optgroup label="Europe"> | |||
<option value="es">Spain</option> | |||
<option value="fr">France</option> | |||
<option value="de">Germany</option> | |||
<option value="it">Italy</option> | |||
</optgroup> | |||
<optgroup label="Asia"> | |||
<option value="jp">Japan</option> | |||
<option value="cn">China</option> | |||
<option value="in">India</option> | |||
<option value="id">Indonesia</option> | |||
</optgroup> | |||
</select> | |||
</source> | |||
== div و span == | |||
<tt>div</tt> و <tt>span</tt> بەکاردێن وەک لە پۆلپۆلکردنی کۆمەڵێک دەق و کاریگەری پێدانیان بەهۆی [[CSS]]. تاگی <tt>div</tt> وەک پەرەگراف کاتێک دەدرێت بە دەقێک، هێڵێک پێش خۆی و هێڵێک پاش خۆی جێ دەهێڵێت بەڵام <tt>span</tt> لەنێو هێڵدا. تایبەمەندییەکانیان بریتین لە <tt>class</tt>, <tt>id</tt>, <tt>style</tt> | |||
<source lang= | نموونە: | ||
<source lang="html4strict"> | |||
<div class="honrawenus"> | |||
Qani' nawi Mihemmed Kabuliye. le salli 1905 le gundi shiler ledayk buwe u salli 1965 be nexoshimirduwe. pallpishti chini cutiyar u hejaran buwe her boye nasrawe be sha'iri chewsawekani Kurdistan | |||
<div class=" | |||
</div> | </div> | ||
</source> | |||
== | بەڵام <tt>span</tt>: | ||
<source lang="html4strict"> | |||
<p>Kotiri <span style="color:#ffffff">sipi</span> hemay ashtiye.</p> | |||
<p>Zanisteki <span style="font-weight:bold;">dirisht</span> u <span style="text-decoration:underline;">kirawe</span>.</p> | |||
</source> | |||
واتە کاتێک span بەکاردێنین، ئەگەر بمانەوێت کاریگەری بدەینە وشەیەک یان چەند وشەیەکی نێو دێڕێک. | |||
== توخمەکانی نێو head == | |||
توخمەکانی نێو head کۆمەڵێک توخمن لەنێو تاگی <tt><head></head></tt>دان. ئەم توخمانە بەکارهێنەر نایان بینێت بەڵام کاریگەری گرنگیان هەیە لەسەر پەڕەکە و وێبگەڕ و بزوێنەرەکانی گەڕان سوود لەم توخمانە وەردەگرن. | |||
=== توخمی meta === | |||
<source lang= | توخمی <tt>meta</tt> بەکاردێت بۆ پێدانی زانیاری لەسەر جۆر، نووسەر، پەسن و وشەکلیل... | ||
* '''بەکارهێنانی تایبەتمەندیی <tt>http-equiv</tt> و <tt>content</tt>''' | |||
<source lang= | <source lang="html4strict"> | ||
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> | |||
</source> | |||
تایبەتمەندی <tt>http-equiv</tt> بەکاردێت لە بوژاندنەوە (refresh)ی پەڕەکە یان ڕێکخستنی کاشکردن. لە تایبەتمەندی <tt>content</tt>یش چارسێت/ئینکۆدینی پەڕەکە دیاری دەکات. ئەو دێڕەی سەرەوە لە هەموو پەڕەیەکی ئاساییدا بەکار دەبرێت. شێوەیەکی تر ئەگەر بمانەوێت پەڕەکە refresh بکات چەند چرکە جارێک یان ئاڕاستەی بکەین بۆ پەڕەیەکی تر نرخی تایبەتمەندی <tt>http-equiv</tt> دەگۆڕین بۆ <tt>refresh</tt> و نرخی <tt>content</tt>یش بۆ ژمارەی چرکەکان لەگەڵ ناونیشانی بەستەرەکە. بۆ نمونە: | |||
<source lang="html4strict"> | |||
<meta http-equiv="refresh" content="60" /> <!-- 60 chirke carek perreke refresh ekat--> | |||
<meta http-equiv="refresh" content="10;http://chawg.org/meko" /> <!-- le diway 10 chirke perreke arraste dekret bo besteri chawg.org/meko--> | |||
</source> | |||
* '''بەکارهێنانی تایبەتمەندی وشەکلیل و پەسن''' | |||
<source lang= | وشەکلیل (<tt>keywords</tt>) بەکاردێت بۆ ناساندنی ماڵپەڕەکەت لە چەند وشەیەکدا کە بە کۆما لێک جیاکراونەتەوە، پەسنیش (<tt>description</tt>) بە هەمان شێوە بۆ ناساندنی ماڵپەڕ یان پەڕەیەک لە ماڵپەڕەکە بەکاردێت لە ڕستەیەکدا. بەم شێوەیە لەنێو <tt>head</tt> دا دەنووسرێن: | ||
<source lang="html4strict"> | |||
<meta name="keywords" content="chawg, mallperri chawg, وێبداڕشتن, هتمڵ بە کوردی, سی ئێس ئێس بە کوردی, پی ئێچ پی بە کوردی" /> | |||
<meta name="description" content="چاوگ ماڵپەڕێکی ئایتییە، گرنگی بە بوارەکانی سەچاوەکراوە و وێبداڕشتن دەدات" /> | |||
</source> | |||
پێشتر بزوێنەرەکانی گەڕان ئەم دوو تایبەتمەندییەیان بەکاردەهێنا بۆ ڕیزکردنی ماڵپەڕەکان لە ئەنجامی گەڕانەکانیاندا. کاتێک بەکارهێنەرێک بۆ وشەیەک دەگەڕا بزوێنەرەکان ئەو ماڵپەڕانەیان دادەنا بە ئەنجامی گەڕان کە وشەکەی تیادابوو، بەڵام لەبەر خراپ بەکارهێنانی ئەو دوو تایبەتمەندییە، ئەمڕۆ زۆربەی بزوێنەری گەڕانەکان فەرامۆشیان کردوون. | |||
خراپ بەکارهێنان واتا نووسینی وشەیەک لە وشەکلیل و پەسندا کە ماڵپەڕەکەت تایبەت نەبێت پێی یان نووسینی دەیان وشە بۆ بۆ زۆرکردنی هەلی دەرکەوتنی ماڵپەڕەکەت لە بزوێنەرەکانی گەڕاندا کە ئەمەش کاریگەری نەرێنی دەبێت و دەبێتە هۆی ئەوەی ماڵپەڕێک لە گەڕانەکاندا دەربکەوێت کە هیچ پەیوەندی بەو بابەتەوە نەبێت کە بەکارهێنەر بۆی گەڕاوە. | |||
* | === توخمی link === | ||
بەکاردێت بۆ بەستنەوە و تێهەڵکێشکردنی پەڕگەیەک بە پەڕە HTMLـەکەوە، وەک تێهەڵکێشکردنی [[CSS]] و [[Favicon]]. | |||
<source lang='html4strict'>< | * تێهەڵکێشکردنی ڕووخسار | ||
<source lang="html4strict"> | |||
<link rel="stylesheet" type="text/css" href="http://www.mallperr.com/ruxsar.css" /> | |||
</source> | |||
* تێهەڵکێشکردنی Favicon | |||
<source lang='html4strict'><link rel="Shortcut Icon" type="image/ico" href="PATH/TO/favicon.ico" /></source> | |||
== XHTML == | |||
<tt>eXtensible HyperText Markup Language</tt> داڕشتنەوەی هەمان <tt>HTML</tt> ـە بە پابەندبوون بە بنەماکانی <tt>XML</tt> ـەوە کە دواتر بووە بە پەسەندکراوی W3C. | |||
*''' | == جیاوازی نێوان HTML و XHTML == | ||
<source lang='html4strict'>< | ئەو جیاوازیانەی لە نێوان <tt>HTML</tt> و <tt>XHTML</tt> ـدا هەیە ئەوەیە کە ئەبێت بەڵگەنامەکانی <tt>XHTML</tt> بە درووستی لەسەر ڕێساکانی <tt>XML</tt> نووسرابن، ئەوانیش لەمانەدا خۆی دەگرێتەوە: | ||
*'''هەموو تاگ و توخمەکان داخرابنەوە.''' ئەو تاگانەی تاگی کردنەوە و داخستنەوەیان هەیە پێویستە هەردووکیان بوونیان هەبێت، بۆ نموونە: | |||
نادروست: <source lang='html4strict'><h1>Eme headere<h2>Emesh headereki tir</source> | |||
دروست: <source lang='html4strict'><h1>Eme headere</h1><h2>Emesh headereki tir</h2></source> | |||
<source lang='html4strict'>< | |||
* '''تاگە تاکەکان دابخرێنەوە.''' وەک پێشتر وتمان هەندێک لە تاگەکان تاکن و تاگی داخستنەوەیان نییە، بۆیە پێویستە تاگەکە لە ناو خۆیدا خۆی دابخاتەوە. | |||
نادروست: <source lang='html4strict'><br></source> | |||
دروست: <source lang='html4strict'><br /></source> | |||
* | *'''پاش و پێش نەخستنی تاگەکان.''' گەر چەند تاگێک بە دوای یەکدا هاتن، ئەو تاگەی یەکەم جار دەکرێتەوە لە کۆتایی هەموو تاگەکانی تر دابخرێتەوە. | ||
ناردوست: <source lang='html4strict'><strong><em>blod and italic</strong></em></source> | |||
دروست: <source lang='html4strict'><strong><em>blod and italic</em></strong></source> | |||
<source lang='html4strict'>< | *'''لەو کاتەوەی کە XML هەستیارە بەرانبەر پیتی گەورە و بچوک (case-sensitive) پێویستە هەموو تاگ و توخمەکان بە پیتی بچوک بنووسرێن.''' | ||
نادروست: <source lang='html4strict'><STRONG>em deqe toxe</STRONG></source> | |||
دروست: <source lang='html4strict'><strong>em deqe toxe</strong></source> | |||
*'''نرخی هەموو تایبەتمەندییەکان پێویستە لە نێوان quotation ـێکدا بنووسرێن ("جووت" یان 'تاک').''' | |||
نادروست: <source lang='html4strict'><p id=peregiraf>Eme peregirafe</p></source> | |||
<source lang='html4strict'>< | |||
</ | |||
<source lang='html4strict'>< | دروست: <source lang='html4strict'><p id="peregiraf">Eme peregirafe</p></source> | ||
<source lang='html4strict'><input type="checkbox" /></source> | *'''نووسینی هەردوو نرخ و تایبەتمەندییەکان.''' | ||
نادروست: <source lang='html4strict'><input type="checkbox" checked></input></source> | |||
<source lang='html4strict'><input type=" | دروست: <source lang='html4strict'><input type="checkbox" checked="checked"></input></source> | ||
<input | |||
[[Category: | [[Category:WebDesign]] | ||
{{DISPLAYTITLE:زمانی HTML}} | {{DISPLAYTITLE:فێربوونی زمانی HTML بە کوردی}} | ||
دوایین پێداچوونەوەی ٢٣:١٣، ٢٥ی کانوونی دووەمی ٢٠١٧
HTML (ئێچ تی ئێم ئێڵ یان هتمڵ) کە کورتکراوەی HyperText Markup Language ـە زمانێکی پیشاندانی پەڕەکانی سەر وێبە کە بەکاردێت بۆ نووسینی هەر پەڕەیەک لەسەر وێب. پەڕگەی HTML تەنها پێکهاتووە لە دەق، کە ئەویش پێکهاتووە لە کۆمەڵێکی زۆر لە تاگ و توخم و نووسراوی ناو پەڕەکە. ئەم تاگانە بە وێبگەڕ دەڵێن کە چۆن نووسین و وێنەکان یان ناوەڕۆکی پەڕەکە دەربکەوێت.
HTML زۆر ئاسانە بۆ فێربوون بە ڕادەیەک کە کەسێکی دوور لە ئایتی ئەتوانێت لە ماوەیەکی کەمدا فێری HTML ببێت و بینووسێت و دەستکاری بکات. ئەوانەی کە HTML دەنووسن پێیان ناوترێت پڕۆگرامنووس (Programmer) بەڵکو نووسەر (Author) لەبەرئەوەی کە زمانێکی داڕشتنی بەرنامە نییە، بەڵکو زمانێکی پیشاندانە و لە هاوپۆلی Java و C و BASIC نییە.
مانای HTML
- HyperText مەبەست لەوەیە کە تۆ بە ناو وێبدا دەگەڕێیت لە هەر کاتێکدا و بۆ هەر شوێنێک کە بتەوێت بە کرتەکردن لەو بەستەرانەی لە لاپەڕەکاندا دەیانبینیت نەک بە شێوەیەکی ڕێک و یەک لە دوای یەک.
- Markup بریتییە لە کاری تاگەکان لەسەر نووسراوی ناو پەڕەکە وەک (تۆخکردن، لارکردن، هێڵبەژێرداهێنان، ...) ـی هەر دەقێک.
- Language واتە زمان. HTML زمانە وەک هەموو زمانە جیاوازەکانی تر چونکە کۆد و ڕستەکاری هەیە.
توانای HTML
HTML بۆ دروستکردنی ماڵپەڕێکی سادە و تاکەکەسی دەست ئەدات یان بۆ هەر جۆرە ماڵپەڕێک کە نوێکردنەوەی زۆر نەبێت. ئەتوانرێت بە CSS ـەوە بلکێنرێت بۆ پێدانی شێوازێکی جوانتر و ئاسانتر لە ڕێکخستنیدا. بە پێچەوانەوە HTML بۆ ماڵپەڕێکی بزۆک، فراوان و بازرگانی دەست نادات کە ڕۆژانە نوێ دەکرێتەوە چونکە HTML زمانێکی جێگیرە. داڕشتن و نوێکردنەوەی ئەو ماڵپەڕە گەورانەی کە بە HTML دەنووسرێن کارێکی زۆر گران و کاتبەرە.
چیم پێویستە بۆ فێربوون؟
بۆ فێربوونی HTML تەنها پێویستت بە دەستکاریکەرێک (بۆ نووسینی کۆدەکان) و وێبگەڕێک (بۆ بینینی ئەنجام) دەبێت. هیچ ئامڕازێکی تر یان نەرمەکاڵایەکت پێویست نابێت. دەستکاریکەر لە ویندۆز وەک Notepad کە سادەترین دەستکاریکەری دەقە، بەڵام ئەوانەی کە ئامۆژگاریکراون وەک:
وێبگەڕیش وەک:
هەرچەندە چەند پڕۆگرامێک هەن بۆ دەستکاریکردن و داڕشتنی پەڕگەیەکی HTML لەوانە DreamWeaver, Microsoft FrontPage, Microsoft Web Expression ئەم پڕۆگرامانە WYSIWYG ـن، خۆیان کۆدەکانت بۆ دەنووسن و تۆ ڕووە ئەنجامەکەی دەبینیت. شارەزابوون لەم پڕۆگرامانە مانای شارەزابوون نییە لە HTML، بەڵکو یاریدەدەرێکن بۆ ئەو کەسانەی کە دەیانەوێت ماڵپەڕێکیان هەبێت و لە هیچ زمانێکی وێبداڕشتن نازانن یان بۆ چەند کارێکی کەمیان پێویستە و لەبەرئەوە نایانەوێت کاتێک تەرخان بکەن بۆ فێربوونی زمانێک.
پاشگری htm یان html؟
بەکارهێنانی هەر کامێک لە پاشگری .htm یان .html بە گشتی وەک یەک وان و دروستن. لە سەرەتاوە کە سیستەمە کۆنەکان تەنها ڕێگەیان بە سێ نووسە ئەدا بۆ پاشگری پەڕگە، بەو شێوەیە بوو، بەڵام دوای ئەوەی ڕێگەدرا نووسەی زیاتر بەکارببرێت پاشگری .html ـیش پەیدا بوو. لە ئێستادا نووسینی هەر کامێکیان وەک پاشگر ئەکەوێتە سەر ئارەزووی نووسەر و هیچ کەشەیەک دروست ناکەن. کەواتە yekemin-perre.html = yekemin-pere.htm
نووسین و پاشەکەوتکردن
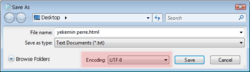
لە سەرەتادا ئەوەی دەتەوێت لە دەستکاریکەرەکەدا دەینووسیت پاشان بچۆ بۆ File > Save as لە جێیەک پاشەکەوتی بکە بە هەر ناوێکەوە بەڵام ئەوەی گرنگە بە پاشگری html پاشەکەوتی بکەیت، بۆ نموونە: yekemin-perre.html خاڵێکی گرنگ پێش پاشەکەوتکردنی پەڕگەکە گۆڕینی Encoding ـی پەڕگەیەکە بۆ یونیکۆد. چۆنییەتی گۆڕینیش لە دەستکاریکەرێکەوە بۆ دەستکاریکەرێکی تر جیاوازە. لە Notepad++ دەبێت بچیت بۆ Format > Encode in UTF-8 without BOM بەڵام لە Notepad لە کاتی پاشەکەوتکردن و کردنەوەی پەنجەرەی پاشەکەوتکردندا دەتوانیت پەڕگەکە بکەیت بە utf-8 بەوەی کە لە ژێر نووسینی ناوە پەڕەکەدا.
تاگەکان
HTML لە ڕێی تاگەکانەوە شێوازی دەرکەوتن و نووسین لە پەڕەکەدا ڕێک دەخات. ئەو دەقەی دەمانەوێت گۆڕانکارییەکی بەسەردا بهێنین لە (تۆخکردن، لارکردن، کردن بە پەرەگراف و بەستەر) دەیکەینە نێوان دوو تاگەوە. تاگەکانیش پێکهاتوون لە دوو کەوانەی تیژی داخراو کە لە نێو کەوانەکاندا پیتێک یان وشەیەک دەنووسرێت تا دەقی دیاریکراو گۆڕانکاری ویسیترای بەسەردابێت. وە لە تاگی دووەمدا هێڵێکی لار (/) دادەنرێت کە مەبەست لێی داخستنەوەی توخمەکە و کۆتایی هێنانە بەو شێوازی دەرکەوتنە. بۆ نموونە گەر بمانەوێت دەقێک بە شێوازێکی تۆخ بنووسین، بەم شێوەیە دەبێت:
<strong>ئەم نووسراوە تۆخە</strong>
بەڵام ژمارەیەکی کەم لە توخمەکان پێکهاتوون لە یەکێک و تاگی داخستنەوەیان نییە وەک تاگی چوونەسەر دێڕی نوێ یان تاگی وێنە:
<img src="http://www.domain.com/wene.jpg" />
تێبینی: لێرەدا دەبینیت پێش کەوانەی کۆتایی هێڵێکی لار دانراوە ئەمەش ئەوە ئەگەیەنێت کە دانانی وێنە لە یەک تاگ پێکهاتووە و تاگەکە خۆی خۆی دائەخاتەوە. ئەشتوانرێت ئەو هێڵێ لارە نەنووسرێت بەڵام لە وەشانی ٤.٠١ ـەوە وا ئامۆژگاریکراوە کە بنووسرێت و تاوەکو لەگەڵ بنەماکانی XHTML ـیشدا بگوونجێت.
توخمەکان
توخمەکان لە تاگی سەرەتاوە دەستپێدەکەن هەتا تاگی کۆتایی کە لە ناویاندا لەوانەیە ناوەڕۆک و/یان تایبەتمەندی هەبن. هەندێک لە توخمەکان بێ ناوەڕۆکن وەک توخمی وێنە. دەشێت هەندێک لە توخمەکان سەرەڕای ناوەڕۆک تایبەتمەندیشیان نەبێت کە بەمانەش دەوترێت توخمە بەتاڵەکان، وەک توخمی چوونەسەر دێڕی نوێ و توخمی هێڵی ئاسۆیی (کە تەنها لە تاگێکی تاک پێکهاتوون).
<br />
<hr />
تایبەتمەندییەکان
تایبەتمەندییەکان کە پێک هاتوون لە ناوی تایبەتمەندیی و نرخی تایبەتمەندی بە شێوەی nawi-taybetmendi="nirxi-taybetmendi" دەنووسرێن و دەکەونە نێو تاگی سەرەتای هەر توخمێکەوە ئەم تایبەتمەندییانە زانیاریی زیاتر لەسەر توخمەکە دابین دەکەن، کاریگەرییان لەسەر جێ دەهێڵن یان توخمەکان دیاری دەکەن تا بەهۆی CSS ـەوە کاریگەرییان بەسەردا بهێنرێن. هەندێک نموونە:
- تایبەتمەندی alt لە توخمی وێنەدا کە بە واتای دەقی جێگرەوە دێت (alternative text) بە کاردێت بۆ نووسینی دەقێک تا پیشان بدرێن لەو وێبگەڕانەی پاڵپشتی پیشاندانی وێنە ناکەن یان بەکارهێنەر پیشاندانی وێنەی ناچالاک کردووە.
<img src="http://chawg.org/img/opensuse.png" alt="OpenSUSE leser computeri Dell mini 9" />
- تایبەتمەندی style کە بە شێوەی inline CSS دەتوانیت کاریگەرییەک بهێنیت بەسەر ناوەڕۆکی توخمەکەدا.
<p style="color:#ff0000;">Eme deqeke ke be rengi sur nusrawe.</p>
- بە هۆی class و id ـیەوە دەتوانیت دەقێک دیاری بکەیت تا بە هۆی ستایڵ شیتەوە گۆڕانکارییەکیان بەسەردا بهێنیت.
<div class="nawnishan">Min feri HTML debim.</div>
تێبینی: نرخی تایبەتمەندییەکان دەبێت لە نێوان تاک یان جووت کۆتەیشندا بنووسرێن لە XHTML، بەڵام لە HTML دەکرێت بە بێ کۆتەیشنیش بنووسرێن.
پێکهاتەی پەڕەی HTML
HTML بە شێوەیەکی سادە پێکهاتووە لە سێ بەشی سەرەکی (بەشی DOCTYPE، بەشی head، بەشی body) سادەترین پەڕگەیەک کە بە HTML نووسرابێت بەم شێوەیەیە:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>Ferbuni HTML</title>
</head>
<body>
<p>Yekem babet le ferbuni HTML.</p>
</body>
</html>
- دێڕی یەکەم کە پێی دەوترێت Document Type Definition بریتییە لە ناساندنی پەڕەکە کە ئاماژە بە جۆری ئەو بەڵگەنامەیە ئەکات کە سەر بە چ جۆرێکی HTML ـە. پێویستە لە دێڕی یەکەم لە سەرەتای هەموو کۆدەکاندا بێت.
- هەردوو تاگی کردنەوە و داخستنی html لە سەرەتا و کۆتایی هەموو کۆدەکان دەنووسرێن. ئەم تاگە بە وێبگەڕ دەڵێت کە ئەم پەڕەیە HTML ـە.
- هەردوو تاگی head ـیش لە دوای تاگی html ـەوە دێت. هەرچی لە نێوان ئەم دوو تاگەدا دەنووسرێن لە نێو پەڕەکەدا دەرناکەون بەڵکو لە نێوان ئەم دوو تاگەدا تەنها زانیاری دەربارەی ئەو پەڕەیە تیادا دەنووسرێت.
- تاگەکانی title ناونیشانی پەڕەکە دیاری دەکەن، هەرچی لە نێوان ئەو دوو تاگەدا بنووسرێن دواتر لە Title bar ـی وێبگەڕ دەردەکەوێت. بۆ نموونە گەر ئەو پارچە کۆدەی سەرەوە لە پەڕگەیەکدا بنووسین، دواتر کە بە وێبگەڕێک ئەو پەرگەیەمان کردەوە دەبینیت لە Title bar نووسراوە Ferbuni HTML.
- لە نێوان تاگەکانی body ـدا ئەوە دەنووسین کە دەمانەوێت لە نێو پەڕەکەدا دەربکەوێت، وەک دیارە لە سەرەوە لە نێوان تاگی پەرەگرافدا نووسیومانە "Yekem babet le ferbuni HTML".
DTD
Document Type Definition کە لە سەرەتای هەموو کۆدەکاندا دێت سێ جۆری هەیە:
- XHTML 4 Strict وەشانێکی داماڵڕاوی HTML ـە لەو تایبەتمەندییانەی کە لە وەشانی چواری HTML ـدا نەماون و لە بایەخیان کەمکراونەتەوە
ئەم جۆرە بەکارببە گەر ئەتەوێت بۆ دەرکەوتن و ڕووخساری ماڵپەڕەکەت بە تەواوی پەیوەست بیت بە CSS ـەوە و ناتەوێت سوود لە تاگە بێ بایەخەکان وەربگریت. DTD بۆ XHTML 1.0 Strict بەم شێوەیەیە:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
- XHTML 4 Transitional بەربڵاوترین جۆریانە کە نووسەر دەتوانێت سەرەڕای CSS ـیش تاگە بێ بایەخەکان بەکار ببات.
ئەم جۆرە بەکارببە گەر ئەتەوێت بۆ دەرکەوتن و ڕووخساری ماڵپەڕەکەت سوود لە هەردوو CSS و تاگەبێ بایەخەکان وەربگریت. DTD بۆ XHTML 1.0 Transitional بەم شێوەیەیە:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- XHTML 4 FRAMESET وەک هەمان جۆری Transitional ـە لەم جۆرەدا تاگی frameset جێگەی تاگی body دەگرێتەوە.
ئەم جۆرە بەکارببە گەر دەتەوێت پەڕەکە دابەش بکەیت بۆ سەر چەند چوارچێوەیەک. DTD بۆ XHTML 1.0 FRAMESET بەم شێوەیەیە:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
تاگ/تایبەتمەندی/توخم ـە بێ بایەخەکان
ئەو تاگ/تایبەتمەندی/توخم ـانەن کە لە HTML 4.01 ـەوە نەماون لەبەر بێ بایەخییان یان لەبەر توانینی ئەنجامدانی هەمان کاریگەری بە هۆی CSS ـەوە. لە جێگەیان تاگی نوێتر دانراون. کە تا ئێستا وێبگەڕەکان پشتگیری ئەو تاگانە ئەکەن، بەڵام لە داهاتوودا لەوانەیە بە تەواوەتی نەمێنن و هیچ کاریگەرییەکی پیشاندانیان نەمێنێت لەسەر پەڕەکان. بۆیە وا باشترە بەرانبەرەکانیان بەکارببرێن. هەندێک لەوانە:
- لابردنی توخمی font لابرا بە هۆی بوونی font-size, font-family, color لە CSS.
- تایبەتمەندی align کە بۆ ناوەندکردن یان کردنە لای ڕاست و چەپی دەقێک بەکاردێت. نرخەکانی right, center, left, justify ـە لە بری ئەوە دەبێت text-align لە ستایڵ شیت بەکار ببرێت.
- توخمی u بۆ هێڵبەژێرداهێنان لە ستایڵ شیت
text-decoration:underline;ئەو کارە دەکات. - تاگی applet کە بۆ کارپێکردنی پڕۆگرامۆکەکانی جاڤا بوو گۆڕدرا بە object.
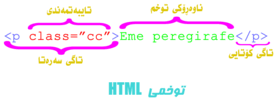
پەرەگراف – Paragraph
توخمی p بەکاردێت بۆ دیاریکردنی دەقێک وەک پەرەگراف و ناوەڕۆکی توخم وەک پەرەگراف دەناسێنێت. لەبەر ئەوەی ئەم توخمە کاریگەرییەکی دیاری نییە لەسەر دەق، هەندێک لە نووسەران بیریان ئەچێت ئەم توخمە بەکاربەرن بۆ پەرەگراف یان تاگی کۆتایی دابخەن. نموونە:
<p>Em deqe peregirafe boye le new tuxmi p nusrawe.</p>
<p>Min etwanim bichme ser
helli nwe u chend derreki tir
l peregirafekem binusim u le
kotayida tagi kotayi dabixemewe</p>
<p class="sereki" dir="rtl">لەم پەرەگرافەدا ئەتوانم بە پیتی عەرەبی بنووسم</p>
لە نموونە سێیەمدا دوو تایبەتمەندیمان داوەتە توخمەکە، تایبەتمەندی class ـمان داوەتێ و ناساندوومانە بە sereki تا بە ستایڵ شیت گۆڕانکاری بەسەردا بهێنین، وەک گۆڕینی ڕەنگ، قەبارە، فۆنت، … ـی پەرەگرافەکە. تایبەتمەندی دووەمیش بۆ ئاڕاستەی نووسینمان گۆڕیوە بە لە ڕاستەوە بۆ چەپ.
سەردێڕ – Heading
سەردێڕ لە ٦ توخم پێک هاتووە (h1, h2, h3, h4, h5, h6) بەکاردێت بۆ نووسینی سەردێڕ/ناونیشانی بابەت یان پەڕەیەک چونکە کاتێک وێبگەڕ ئەم توخمە دەبینێت هەڵدەستێت بە تۆخکردن و گەورەکردنی قەبارەی ناوەڕۆکی توخم واتە بێ CSS و هیچ تایبەتمەندییەک. h1 گەورەترین و h6 بچوکترینیانە.
<h1>Mallperri Chawg</h1>
<h2 class="nawnishan">Ferbuni HTML</h2>
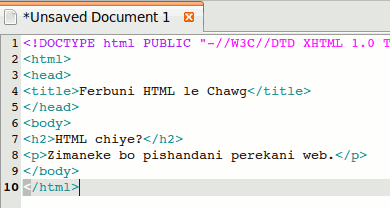
نموونە ١: هەردوو توخمی سەردێڕ و پەرەگراف لە پەڕەیەکدا:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>Ferbuni HTML le mallperri chawg</title>
</head>
<body>
<h1>Mallperri Chawg</h1>
<h2 class="nawnishan">Ferbuni HTML</h2>
<h3>Waney yekem</h3>
<p>Serderr le 6 tuxim pekhatun h1 gewretiriniyane u h6 bichuktiriniyane, bekardet
bo nusini nawnishani babet u perre. Tuxmekani header gorrankari toxi u gewreyi
qebare edat be nawerroki tuxim.</p>
</body>
</html>
ئەم کۆدەی سەرەوە لە دەستکاریکەرێکدا بنووسە و بە وێبگەڕ پەڕەکە بکەرەوە تا ئەنجامەکەی ببینیت. بینووسە! ڕوونووسی مەکە تا فێربیت!
بەستەر - Link
توخمی بەستەر
گرنگترین و زۆرترین توخمی بەکاربراوە کە بریتییە لە بە ناونیشانکردنی دەقێک کە بە کرتەکردن لێی بەکارهێنەر ڕەوانە دەکرێت بۆ ئەو ناونیشانەی تیایدا نووسراوە. بە شێوەیەکی سادە توخمەکە بریتییە لە:
<a href="http://www.chawg.org/wiki/chawg">Chawg</a>
دەرەنجام: Chawg
- توخمی a (لەنگەر/anchor) بەکاردێت بۆ دروستکردنی بەستەر.
- ناوی تایبەتمەندی href واتە (Hypertext reference) دەبێت نرخەکەی ناونیشانی ئەو بەستەر (URL) ـە بێت کە دەتەوێت بەکارهێنەری بۆ ڕەوانە بکەیت. بەستەر دروست نابێت بە بێ تایبەتمەندی href
- ناوەڕۆکی توخم ئەو دەقە دەبێت کە وەک بەستەر دەردەکەوێت کە لێرەدا "Mallperri Chawg" ـە.
کردنەوە لە شوێنێکی دیاریکراو
گرنگترین تایبەتمەندی لە پاش href تایبەتمەندی target ـە کە بەکاردێت بۆ پێدانی شوێنێکی دیاریکراو بۆ کرانەوەی بەستەر تیایدا وەک کرانەوە لە پەنجەرەیەکی نوێدا یان لە چوارچێوەیەک لە هەمان پەڕە و پەنجەرەدا (کاتێک پەڕەکە دابەشکرابێت بۆ چەند چوارچێوەیەک)
- کردنەوە لە پەڕەیەکی نوێدا:
<a target="_blank" href="http://www.chawg.org">Chawg</a>
- کردنەوە لە چوارچێوەیەکدا:
<a target="rightframe" href="http://www.chawg.org">Chawg</a>
rightframe ناوی ئەو چوارچێوەیە دەبێت کە لە پەڕەکەدا هەیە.
بەستەر بۆ دەقێک لە هەمان پەڕەدا
چوارچێوەیەک لە سەرەوە دەبینیت نووسراوە "ناوەڕۆک" بە کرتەکردن لە هەر بەستەرێکی ناو چوارچێوەکە دەگەیتە شوێنێک لە هەمان ئەم پەڕەیەدا. ئەمە بریتییە لە بەستەرکردن بۆ دەقێک کە لە هەمان پەڕەی بەستەرەکەدا هەیە. بۆ نموونە من دەنووسم "بۆ خوێندنەوە لەسەر DTD کرتە لێرە بکە" دەمەوێت بیکەمە بەستەر و ڕەوانەی ئەو دەقەی سەرەوەی بکەم کە بەم شێوەیە دەبێت:
- ئەبێت ناونیشانێک بدەم بەو دەقەی ئەمەوێت بەستەری بۆ بکرێت:
<a name="DTD">DTD</a>
ئەمە کۆدی ئەو نووسراوەیە کە لە سەرەوە نووسراوە ئەویش بە پێدانی تایبەتمەندی name. وشەی DTD ـی نرخی تایبەتمەندییەکەش، ناونیشانەکەیە (DTD ناوەڕۆکی توخم نا).
- بەستەر بەم شێوەیە دەنووسرێت:
<a href="#DTD">بۆ خوێندنەوە لەسەر DTD کرتە لێرە بکە</a>
دەرەنجام: بۆ خوێندنەوە لەسەر DTD کرتە لێرە بکە
وێنە – Image
توخمی وێنە یەکێکە لەو توخمانەی کە لە تاگێک پێکهاتووە و خۆی خۆی دائەخاتەوە. توخمەکە پێکهاتووە لە:
<img src="http://domain.com/image.png" />
تایبەتمەندی src
تایبەتمەندی src تایبەتمەندی بنەڕەتی توخمی وێنەیە. نرخی تایبەتمەندی پێویستە ڕێڕەو (path) ـی وێنەکە بێت. ئەگەر بوخچەیەکمان هەبێت بە ناوی myweb لە ناویدا دوو بوخچەی تر بە ناوەکانی files و ئەوی تر images. لەناو بوخچەی files ـیشدا بوخچەیەکی ترمان هەبێت بە ناوی thumbs. بەم شێوەیە:
/wene1.jpg /myweb/wene2.jpg /myweb/files/perre.html /myweb/files/thumbs/wene3.jpg /myweb/images/wene4.jpg
گەر پێکهاتە پەڕگەکانمان وەک ئەوەی سەرەوە بێت و بمانەوێت لە perre.html ـەوە بەستەر بکەین بۆ wene3.jpg. دەبێت بەم شێوەیە ڕێڕەوەکە بنووسین:
<img src="thumbs/wene3.jpg" />
بەڵام ئەگەر بمانەوێت بەستەر بکەین بۆ wene2.jpg، بەم شێوەیە دەبێت:
<img src="../wene2.jpg" />
لەبەر ئەوەی پەڕگەکە لە بوخچەی files ـدایە وێنەکە و لە بوخچەی myweb ـدایە کە بوخچەیەک سەرووترە بۆیە دەبێت دوو خاڵ دابنێین لەپێشی. ئەگەر وێنەکە دوو بوخچە سەرووتر بوو وەک وێنەی wene1.jpg، ئەوە دوو جار خاڵەکان دا دەنێین، وەک:
<img src="../../wene1.jpg" />
وە بەستەر بۆ wene4.jpg بەم شێوەیە دەبێت:
<img src="../images/wene4.jpg" />
دەشتوانین لە ڕێڕەوی بەستەرەکە ناونیشانێکی تەواوەتی بنووسین، وەک:
<img src="http://domain.com/uploads/images/wene5.jpg" />
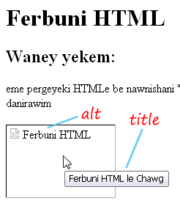
تایبەتمەندییەکانی alt و title
تایبەتمەندییەکانی alt و title دوو تایبەتمەندی نزیکن لەیەکەوە. هەمیشە بەکارهێنەر لێی تێک دەچێت کە کامیان بەکار ببات لە توخمەکەدا. تایبەتمەندی alt کە چیتر بووەتە تایبەتمەندییەکی گرنگ و پێویست. پیشان دەدرێت، کاتێک وێبگەڕ پاڵپشتی پیشاندانی وێنە ناکات یان بەکارهێنەر وای کردووە کە وێنە پیشان نەدرێت. ئەویش بریتییە لە چەند وشەیەکی کەم وەک دەقێکی جێگرەوە بۆ وێنەکە تا بەکارهێنەر لە ناوەڕۆکی وێنەکە تێ بگات.
<img src="http://domain.org/ferbunihtml.png" alt="فێربوونی هتمل" />
بەڵام تایبەتمەندی title تایبەتمەندییەکی جیایە لە alt. نرخی تایبەتمەندی title کاتێک پیشان دەدرێت کە بەکارهێنەر نیشاندەری مشکەکە دەباتە سەر وێنەکە. دەتوانیت هەردوو تایبەتمەندییەکە لە هەمان توخمی وێنەدا دابنێیت، بەڵام شارەزایان وا ئامۆژگاری دەکەن کە تایبەتمەندی alt بەکارببرێت بۆ هەموو وێنەیەک و تایبەتمەندی title ـیش کاتێک بەکارببرێت کە وێنە بەستەر بێت بۆ لاپەڕەیەک و لە نرخی تایبەتمەندی title ناونیشانی پەرە بەستەربۆکراوەکە بنووسین.
<a href="http://www.chawg.org/wiki/index.php?title=HTML">
<img src="http://chawg.org/images/html_wiki_chawg.png" alt="فێربوونی هتمل" title="فێربوونی زمانی هتمل بە کوردی" /></a>
تێبینی: لەم نموونەیەی سەرەوە توخمی وێنە بووەتە ناوەڕۆکی توخمی بەستەر کە لێرەدا وێنەکە دەبێتە بەستەر.
تایبەتمەندییەکانی Height و Width
هەردوو تایبەتمەندی height و width ـیش بەرزی و پانی وێنەکە دیاری دەکەن کە دەتوانیت قەبارەی وێنەکەی پێ زیاد یان کەم بکەیت. دیاریکردنی پانی و بەرزی وێنەکان دەبنە هۆی تێک نەچوونی layout ـی پەرەکە کاتێک پەڕەکە خەریکە دەکرێتەوە و وێنەکان بەتەواوی load نەبوون. نموونەیەک کە هەموو تایبەتمەندییەکانی لەخۆ گرتووە:
<img src="http://domain.org/ferbunihtml.png" alt="فێربوونی هتمل" title="فێبوونی زمانی هتمل بەکوردی" height="100" width="140"/>
لیست – List
لە HTML ـدا سێ جۆر لیستمان هەیە. یەکەم، لیستی ڕیزکراو. دووەم، لیستی ڕیزنەکراو. سێیەم، لیستی پێناسە.
لیستی ڕیزکراو - Ordered List
لەم لیستەدا دانەکانی لیست بە ژمارە یاخود پیت ڕێکدەخرێن توخمی ol بەکاردەبرێت بۆ دیاریکردنی ئەم جۆرە لیستە. دانەکانی هەردوو لیستی ڕیزکراو و ڕیزنەکراو دەخرێنە نێو توخمی li ـیەوە. نموونە:
<ol type="a">
<li>ڕیزکراوی ١</li>
<li>ڕیزکراوی ٢</li>
<li>ڕیزکراوی ٣</li>
</ol>
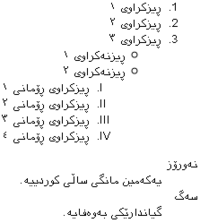
دەتوانین چەند نرخێک بۆ type دابنێین. لەوانە a بۆ ڕیزکردن بە پیتی بچوک، A بۆ پیت گەورە، I بۆ ڕیزکردنی ڕۆمانی گەورە و i ـیش بۆ بچوک. تایبەتمەندی start بەکاردێت بۆ دیاریکردنی دەستپێکردنی لیستەکە لە ژمارەیەکەوە. نرخی تایبەتمەندی هەمیشە دەبێت ژمارەی ئینگلیزی بێت ئەگەر چیش جۆری ڕیزکردنەکە پیت یان ژمارەی ڕۆمانی بێت، وەک:
<ol type="a" start="4">
<li>ڕیزکراوی ١</li>
<li>ڕیزکراوی ٢</li>
<li>ڕیزکراوی ٣</li>
</ol>
لێرەدا ڕیزکردنەکە لە پیتی D ـیەوە دەستپێدەکات هەتاوەکو E. هەڵەیە ئەگەر بنووسین start="d"
لیستی ڕیزنەکراو - Unordered List
لەم لیستەدا دانەکان ڕیزنەکراون و لە پێش هەر دانەیەک خاڵێک، بازنەیەک یان دیسکێک دادەنرێت. توخمی ul بەکاردەبرێت بۆ دیاریکردنی لیستەکە. نموونە:
<ul>
<li>ڕیزنەکراوی ١</li>
<li>ڕیزنەکراوی ٢</li>
<li>ڕیزنەکراوی ٣</li>
<li>ڕیزنەکراوی ٤</li>
</ul>
تایبەتمەندی type لە لیستی ڕیزنەکراودا بەکاردێت بۆ دیاریکردنی ئەوەی کە چ هێمایەک لە پێش دانەکانی لیستەکەدا بێت. نموونە:
<ul type="circle">
<li>ڕیزنەکراوی ١</li>
<li>ڕیزنەکراوی ٢</li>
</ul>
تێبینی: هەردوو تایبەتمەندی type و start لە تایبەتمەندییە لابراوەکانن.
لیستی پێناسە – Definition List
ئەم لیستە پێکدێت لە دەستەواژەیەک و پێناسەکەی. دەستەواژە دەکرێتە نێو توخمی dt ـیەوە و پێناسەی دەستەواژەکەش لە دوای ئەو دێت لە نێو توخمی dd ـدا. هەردووکیشیان پێکەوە دەکرێنە نێو توخمی dl ـەوە. dt = definition Term, dd = Definition Description, dl = Definition List
نموونە:
<dl>
<dt>نەورۆز</dt>
<dd>یەکەمین مانگی ساڵی کوردییە.</dd>
<dt>سەگ</dt>
<dd>گیاندارێکی بەوەفایە.</dd>
</dl>
خشته - Table
تاگ و توخمەکان لە پێکهێنانی توخمی سەرەکی خشتە کەمێک چڕترن وەک لە توخمەکانی تر، بەڵام پاش تێگەیشتنی دەبینین هیچ ئاڵۆزییەکی تیادا نییە.
<table border="1" >
<tr>
<td>خانەی ١، ڕیزی ١</td>
<td>خانەی ٢، ڕیزی ١</td>
<td>خانەی ٣، ڕیزی ١</td>
</tr>
<tr>
<td>خانەی ١، ڕیزی ٢</td>
<td>خانەی ٢، ڕیزی ٢</td>
<td>خانەی ٣، ڕیزی ٢</td>
</tr>
<tr>
<td>خانەی ١، ڕیزی ٣</td>
<td>خانەی ٢، ڕیزی ٣</td>
<td>خانەی ٣، ڕیزی ٣</td>
</tr>
<table>
نموونەکەی سەرەوە خشتەیەکی ٩ خانەیی دروست دەکات، پێک هاتووە لە ٣ ستوون و ٣ ئاسۆ. کە ئەم توخمانەی تیا دەبینین:
- توخمی table: توخمی سەرەکییە لە پێکهێنانی خشتەکە.
- توخمی tr: واتە هەر ئاسۆیەکی خشتەکە (Table Row) کە بەکاردێت بۆ پێکهێنانی هەر دێڕێک یان ئاسۆیەک لە خشتەکە. ئەم توخمانە بریتین لە ناوەڕۆکی توخمی table (دەکەونە نێو توخمی table ـەوە.)
- توخمی td: واتە هەر تاکە خانەیەک (Table Data) کە بەشداری دەکەن لە پێکهێنانی سەراپای خشتەکە. ئەم توخمانە بریتین لە ناوەڕۆکی توخمی tr (دەکەونە نێو توخمی tr ـەوە.)
تێبینی:
- تایبەتمەندی border پێویستە بنووسرێت تا چوارچێوەی خشتەکە دیاری بکات.
- هەندێک جار وا پێویست دەکات ئاسۆی یەکەمی خشتە وەک سەردێڕ لێ بکەیت. ئەمەش ئەنجام دەدرێت بە دانانی توخمی th لە بری td ـیەکان. کە کاریگەری تۆخکردن و ناوەندکردن دەداتە دەقی نێو خانەکە. وەک لە نموونەی داهاتوودا بەکاربراوە.
تایبەتمەندییەکانی خشتە
زۆرینەی ئەو تایبەتمەندییانەی پاڵپشتی لە توخمەکانی خشتە ئەکەن، لە بێ بایەخەکانن یان چیتر لە وەشانە نوێیەکانی HTML ـدا Valid نین. لەوانەش وەک: height, bgcolor, nowrap, Align. تایبەتمەندییە گرنگەکانی خشتە ئەمانەن (کە لەو پارچە کۆدەی خوارەوە هەموویان بەکاربراون):
- تایبەتمەندی border: بۆ دیاریکردنی قەبارەی سنوورەکانی خشتەکە.
- تایبەتمەندی width: بۆ دیاریکردنی قەبارەی خشتە و خانەکان.
- تایبەتمەندی cell-padding: بۆ دوورخستنەوە نووسراوی نێو خانەکان لە لێواری خانەکانی خشتەکە. ئەگەر ئەم تایبەتمەندییە نەنوسرێت بە شەوەیەکی بنەڕەت نرخەکەی بە ١ خاڵ (پیکسڵ) دادەنرێت
- تایبەتمەندی cell-spacing: بۆ کەمکردن و زیادکردنی بۆشایی نێوان لێواری خانەکان. بۆ دوورخستنەوە نووسراوی نێو خانەکان لە لێواری خانەکانی خشتەکە. ئەگەر ئەم تایبەتمەندییە نەنوسرێت بە شەوەیەکی بنەڕەت نرخەکەی بە ٢ خاڵ (پیکسڵ) دادەنرێت.
- تایبەتمەندی colspan: بەکار دێت بۆ درێژکردنەوەی خانەیەکی ئاسۆیی بەدرێژایی چەند خانەیەکی دیاریکراوی ستوونی.
- تایبەتمەندی rowspan: بەکار دێت بۆ درێژکردنەوەی خانەیەکی ستوونی بەدرێژایی چەند خانەیەکی دیاریکراوی ئاسۆیی.
<table border="1" width="800" cellpadding="3" cellspacing="0">
<tr>
<th colspan="2">خانەی ١ و ٢، ڕیزی ١</th>
<th>خانەی ٣، ڕیزی ١</th>
</tr>
<tr>
<td rowspan="2">خانەی ١، ڕیزی ١ و ٣</td>
<td width="15%">خانەی ٢، ڕیزی ٢</td>
<td>خانەی ٣، ڕیزی ٢</td>
</tr>
<tr>
<td>خانەی ٢، ڕیزی ٣</td>
<td>خانەی ٣، ڕیزی ٣</td>
</tr>
<table>
دوو تایبەتمەندی تریش هەن، ئەوانیش rules و frame. تایبەتمەندی rules بەکاردێت بۆ شاردنەوە و بەدیارخستنی هێڵەکانی نێوان خانەکان کە ئەم نرخانە وەردەگرێت: rows, cols, all, none. تایبەتمەندی frame ـیش بۆ هێڵەکانی چوارچێوەی خشتەکە، ئەم تایبەتمەنییانە وەردەگرێت: above, below, lhs, rhs, hsides, vsides, border. box, viod. نموونە:
<table rules="all" frame="hsides">
<tr>
<td>خانەی ١، ڕیزی ١</td>
<td>خانەی ٢، ڕیزی ١</td>
<td>خانەی ٣، ڕیزی ١</td>
</tr>
<tr>
<td>خانەی ١، ڕیزی ٢</td>
<td>خانەی ٢، ڕیزی ٢</td>
<td>خانەی ٣، ڕیزی ٢</td>
</tr>
<table>
تێبینی: کاریگەرییەکانی وەک گۆڕینی قەبارە، جۆر و ڕەنگی فۆنت، خشتە و خانەکان دەبێت بە CSS ئەنجام بدرێن.
فۆرم - Form
فۆڕم بەکاردێت بۆ داغڵکردن و ناردنی زانیاری لەلایەن بەکارهێنەرەوە، وەک فۆڕمی پەیوەندی، فۆڕمی چوونەژوورەوە...
لەناو فۆڕمدا، توخمەکانی فۆڕم دەنووسین، کە ئەوانیش textarea, input, select... ـن.
<form action="contact.php" method="get">
</form>
فۆرڕم لە HTML ـدا ناکارایە و تەنها پیشاندانە، بۆیە پێویستمان بە زمانێکی بزۆک دەبێت بۆ کارپێکردنی فۆڕمەکە. وەک لەسەرەوە دەبینیت تایبەتمەندی action فۆڕمەکەی پەیوەست کردووە بە زمانە بزۆکەکەوە. تایبەتمەندی method ـیش کە هەردوو نرخی get و post ـی هەیە، post بۆ شاردنەوە و get بۆ پیشاندانی زانیارییەکان بەکاردێت لە URL ـدا.
تێکردن - input
input زۆرترین تاگی بەکاربراوی توخمی فۆڕمە. کە دەتوانین بەپێی نرخی تایبەتمەندیی type جۆری ئەو فۆڕمەکەی دیاری بکەین. نرخەکانی تایبەتمەندیی type کە جۆری فۆڕمەکە دیاری دەکەن، ئەمانەن: text, password, file, checkbox, radio, submit, reset, button, hidden, image
چۆنێتی بەکارهێنانیان (کۆدەکە لە پەڕگەیەکدا ڕوونووس بکە تا دەرەنجامەکانیان ببینیت):
<input type="text" name="username" /><br />
<input type="password" name="pass" /><br />
<input type="file" name="uploader" /><br />
<input type="submit" name="submitbtn" value="Send" />
<input type="reset" name="resetfields" value="Clean Fields" /><br />
<input type="checkbox" checked="checked" name="remembermechbx" /><br />
<input type="radio" name="radiobtn" value="Male" />
<input type="radio" name="radiobtn" value="Female" /><br />
<input type="button" name="custombtn" value="A Custom Button" /><br />
<input type="image" name="img" value="sent" src="images/send.png" alt="Send (image button)" /><br />
<input type="hidden" name="hiddenfld" value="usr955" />
- text - خانەیەکی تاک هێڵییە بەکاردێت لەکاتی داغڵکردنی ناو، تێپەڕەوشە، ئیمەیل...
- password - بەهەمان شێوەی text بەڵام لەکاتی نووسینی تێپەڕەوشەدا بەکاردێت تا وشەکان بشاردرێنەوە.
- file - بۆ بارکردنی پەڕگەیەک لە کۆمپیوتەری بەکارهێنەرەوە، وەک لە uploader ـەکاندا.
- submit - دوگمەیەکە لە فۆڕمەکەدا بەکاردێت لە ناردنی زانیارییەکانی نێو فۆڕمەکە.
- reset - بەکاردێت بۆ بەتاڵکردنەوەی ئەو زانیارییانەی بەکارهێنەر لەنێو فۆڕمەکەدا نووسیویەتی.
- checkbox - بەکاردێت لە هەڵبژاردندا. کاتێک چەند هەڵبژاردنێک دیاری کراوە و بەکارهێنەر دەتوانێ زیاد لە دانەیەک هەڵبژێرێت.
- radio - بەکاردێت لە هەڵبژاردندا. کاتێک چەند هەڵبژاردنێک دیاری کراوە و بەکارهێنەر دەتوانێ تەنها یەکێک هەڵبژێرێت.
- button - دوگمەیەکە، بەڵام ئەم زانیاری نێو فۆڕمەکە نانێرێت بۆ ڕاژە، بەڵکو پێوسیتە بە سکریپتێکی وەک جاڤاسکریپتەوە ببەسرێتەوە بۆ کارپێکردنی ڕاستەوخۆی سکریپتەکە.
- image - دوگمەیەکی ناردنە وەک submit بەڵام بە وێنە.
- hidden - خانەیەکی شاراوەیە کە بەکارهێنەر نایبینێت. بەزۆری بەکاردێت کاتێک فۆڕم لە چەند پەڕەیەک پێکهاتووە و پێویستە زانیارییەکانی پەڕەی یەکەم پاشەکەوتبکرێن و هەڵبگیرێن بۆ پەڕەکانی تر.
بۆ نموونە لە دروستکردنی فۆڕمێکی چوونەژوورەوە، بەم شێوەیە فۆڕم بەکاردەهێنین:
<form action="login.php" method="post">
Username: <input type="text" name="username" /><br />
Password: <input type="password" name="password" /><br />
<input type="checkbox" name="rememberchkbox" value="autologin" />Automatically log me in every time I visit.
<br />
<input type="submit" name="submitit" value="Submit Data" />
</form>
ڕووبەرى دەق - textarea
textarea خانەیەکی گەورەیە بۆ نووسینی دەقێکی زۆر بەکاردێت. بە پێچەوانەی توخمی input ـەوە، textarea تاگی سەرەتا و کۆتایی هەیە . وە پێوستە تایبەتمەندییەکانی rows و cols بنووسیت بۆ دیاریکردنی بەرزی و پانی خانەکە.
<textarea name="postfield" rows="10" cols="50">Deqeket lere binuse</textarea>
- هەردوو تایبەتمەندیی readonly و disabled بەکاردێت بۆ ناچالاککردنی خانەکە و نەهێشتنی دەستکاریکردنی لەلایەن بەکارهێنەرەوە. وەک ئەم نموونەیە:
<textarea name="postfield" rows="10" cols="50" readonly="readonly">Natiwanit destkari em deqe bikeyt</textarea>
Drop Down
Drop Down لیستێکە لە کۆمەڵێک هەڵبژاردن بۆ دیاریکردنی دانەیەک یان زیاتر، وەک radio و checkbox بەڵام بە شێوەیەکی کۆکراوە.
توخمی select بەکاردەهێنین بۆ دروستکردنی لیستەکە، لە نێو لیستەکەشدا بۆ هەر هەڵبژاردنێک توخمی option. بەم شێوەیە:
<select name="dropdownlist">
<option value="ku">Kurd</option>
<option value="en">English</option>
<option value="fr">French</option>
</select>
- تایبەتمەندی
multiple="multiple"بەکاردێت بۆ دیاریکردنی زیاد لە هەڵبژاردنێک لە لیستەکە. هەروەها تایبەتمەندی disableیش بۆ ناچالاککردنی لیستەکە. - دەتوانین هەڵبژاردنەکان بکەینە دەستە دەستە بە بەکارهێنانی تاگی optgroup. بەم شێوەیە:
<select name="countrieslist">
<optgroup label="Middle East">
<option value="ir">Iran</option>
<option value="iq">Iraq</option>
<option value="jo">Jordan</option>
<option value="sa">KSA</option>
</optgroup>
<optgroup label="Europe">
<option value="es">Spain</option>
<option value="fr">France</option>
<option value="de">Germany</option>
<option value="it">Italy</option>
</optgroup>
<optgroup label="Asia">
<option value="jp">Japan</option>
<option value="cn">China</option>
<option value="in">India</option>
<option value="id">Indonesia</option>
</optgroup>
</select>
div و span
div و span بەکاردێن وەک لە پۆلپۆلکردنی کۆمەڵێک دەق و کاریگەری پێدانیان بەهۆی CSS. تاگی div وەک پەرەگراف کاتێک دەدرێت بە دەقێک، هێڵێک پێش خۆی و هێڵێک پاش خۆی جێ دەهێڵێت بەڵام span لەنێو هێڵدا. تایبەمەندییەکانیان بریتین لە class, id, style
نموونە:
<div class="honrawenus">
Qani' nawi Mihemmed Kabuliye. le salli 1905 le gundi shiler ledayk buwe u salli 1965 be nexoshimirduwe. pallpishti chini cutiyar u hejaran buwe her boye nasrawe be sha'iri chewsawekani Kurdistan
</div>
بەڵام span:
<p>Kotiri <span style="color:#ffffff">sipi</span> hemay ashtiye.</p>
<p>Zanisteki <span style="font-weight:bold;">dirisht</span> u <span style="text-decoration:underline;">kirawe</span>.</p>
واتە کاتێک span بەکاردێنین، ئەگەر بمانەوێت کاریگەری بدەینە وشەیەک یان چەند وشەیەکی نێو دێڕێک.
توخمەکانی نێو head
توخمەکانی نێو head کۆمەڵێک توخمن لەنێو تاگی <head></head>دان. ئەم توخمانە بەکارهێنەر نایان بینێت بەڵام کاریگەری گرنگیان هەیە لەسەر پەڕەکە و وێبگەڕ و بزوێنەرەکانی گەڕان سوود لەم توخمانە وەردەگرن.
توخمی meta
توخمی meta بەکاردێت بۆ پێدانی زانیاری لەسەر جۆر، نووسەر، پەسن و وشەکلیل...
- بەکارهێنانی تایبەتمەندیی http-equiv و content
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
تایبەتمەندی http-equiv بەکاردێت لە بوژاندنەوە (refresh)ی پەڕەکە یان ڕێکخستنی کاشکردن. لە تایبەتمەندی contentیش چارسێت/ئینکۆدینی پەڕەکە دیاری دەکات. ئەو دێڕەی سەرەوە لە هەموو پەڕەیەکی ئاساییدا بەکار دەبرێت. شێوەیەکی تر ئەگەر بمانەوێت پەڕەکە refresh بکات چەند چرکە جارێک یان ئاڕاستەی بکەین بۆ پەڕەیەکی تر نرخی تایبەتمەندی http-equiv دەگۆڕین بۆ refresh و نرخی contentیش بۆ ژمارەی چرکەکان لەگەڵ ناونیشانی بەستەرەکە. بۆ نمونە:
<meta http-equiv="refresh" content="60" /> <!-- 60 chirke carek perreke refresh ekat-->
<meta http-equiv="refresh" content="10;http://chawg.org/meko" /> <!-- le diway 10 chirke perreke arraste dekret bo besteri chawg.org/meko-->
- بەکارهێنانی تایبەتمەندی وشەکلیل و پەسن
وشەکلیل (keywords) بەکاردێت بۆ ناساندنی ماڵپەڕەکەت لە چەند وشەیەکدا کە بە کۆما لێک جیاکراونەتەوە، پەسنیش (description) بە هەمان شێوە بۆ ناساندنی ماڵپەڕ یان پەڕەیەک لە ماڵپەڕەکە بەکاردێت لە ڕستەیەکدا. بەم شێوەیە لەنێو head دا دەنووسرێن:
<meta name="keywords" content="chawg, mallperri chawg, وێبداڕشتن, هتمڵ بە کوردی, سی ئێس ئێس بە کوردی, پی ئێچ پی بە کوردی" />
<meta name="description" content="چاوگ ماڵپەڕێکی ئایتییە، گرنگی بە بوارەکانی سەچاوەکراوە و وێبداڕشتن دەدات" />
پێشتر بزوێنەرەکانی گەڕان ئەم دوو تایبەتمەندییەیان بەکاردەهێنا بۆ ڕیزکردنی ماڵپەڕەکان لە ئەنجامی گەڕانەکانیاندا. کاتێک بەکارهێنەرێک بۆ وشەیەک دەگەڕا بزوێنەرەکان ئەو ماڵپەڕانەیان دادەنا بە ئەنجامی گەڕان کە وشەکەی تیادابوو، بەڵام لەبەر خراپ بەکارهێنانی ئەو دوو تایبەتمەندییە، ئەمڕۆ زۆربەی بزوێنەری گەڕانەکان فەرامۆشیان کردوون. خراپ بەکارهێنان واتا نووسینی وشەیەک لە وشەکلیل و پەسندا کە ماڵپەڕەکەت تایبەت نەبێت پێی یان نووسینی دەیان وشە بۆ بۆ زۆرکردنی هەلی دەرکەوتنی ماڵپەڕەکەت لە بزوێنەرەکانی گەڕاندا کە ئەمەش کاریگەری نەرێنی دەبێت و دەبێتە هۆی ئەوەی ماڵپەڕێک لە گەڕانەکاندا دەربکەوێت کە هیچ پەیوەندی بەو بابەتەوە نەبێت کە بەکارهێنەر بۆی گەڕاوە.
توخمی link
بەکاردێت بۆ بەستنەوە و تێهەڵکێشکردنی پەڕگەیەک بە پەڕە HTMLـەکەوە، وەک تێهەڵکێشکردنی CSS و Favicon.
- تێهەڵکێشکردنی ڕووخسار
<link rel="stylesheet" type="text/css" href="http://www.mallperr.com/ruxsar.css" />
- تێهەڵکێشکردنی Favicon
<link rel="Shortcut Icon" type="image/ico" href="PATH/TO/favicon.ico" />
XHTML
eXtensible HyperText Markup Language داڕشتنەوەی هەمان HTML ـە بە پابەندبوون بە بنەماکانی XML ـەوە کە دواتر بووە بە پەسەندکراوی W3C.
جیاوازی نێوان HTML و XHTML
ئەو جیاوازیانەی لە نێوان HTML و XHTML ـدا هەیە ئەوەیە کە ئەبێت بەڵگەنامەکانی XHTML بە درووستی لەسەر ڕێساکانی XML نووسرابن، ئەوانیش لەمانەدا خۆی دەگرێتەوە:
- هەموو تاگ و توخمەکان داخرابنەوە. ئەو تاگانەی تاگی کردنەوە و داخستنەوەیان هەیە پێویستە هەردووکیان بوونیان هەبێت، بۆ نموونە:
نادروست:
<h1>Eme headere<h2>Emesh headereki tir
دروست:
<h1>Eme headere</h1><h2>Emesh headereki tir</h2>
- تاگە تاکەکان دابخرێنەوە. وەک پێشتر وتمان هەندێک لە تاگەکان تاکن و تاگی داخستنەوەیان نییە، بۆیە پێویستە تاگەکە لە ناو خۆیدا خۆی دابخاتەوە.
نادروست:
<br>
دروست:
<br />
- پاش و پێش نەخستنی تاگەکان. گەر چەند تاگێک بە دوای یەکدا هاتن، ئەو تاگەی یەکەم جار دەکرێتەوە لە کۆتایی هەموو تاگەکانی تر دابخرێتەوە.
ناردوست:
<strong><em>blod and italic</strong></em>
دروست:
<strong><em>blod and italic</em></strong>
- لەو کاتەوەی کە XML هەستیارە بەرانبەر پیتی گەورە و بچوک (case-sensitive) پێویستە هەموو تاگ و توخمەکان بە پیتی بچوک بنووسرێن.
نادروست:
<STRONG>em deqe toxe</STRONG>
دروست:
<strong>em deqe toxe</strong>
- نرخی هەموو تایبەتمەندییەکان پێویستە لە نێوان quotation ـێکدا بنووسرێن ("جووت" یان 'تاک').
نادروست:
<p id=peregiraf>Eme peregirafe</p>
دروست:
<p id="peregiraf">Eme peregirafe</p>
- نووسینی هەردوو نرخ و تایبەتمەندییەکان.
نادروست:
<input type="checkbox" checked></input>
دروست:
<input type="checkbox" checked="checked"></input>