![]() Webmaster وێبداڕێژ (تێکەڵکەر و داڕێژەری وێب) هەروەها ناودەبرێت بە ئەندازیاری تەلارسازی وێب، گەشەپێدەری وێب ،دانەری پێگە، بەڕێوەبەری وێبگە، یان (بەنافەرمی) webmeister وێب مایستر، کەسێکە بەرپرسە لە پارێزگاری کردنی وێبگەیەک یان زیاتر، ئەرکەکانی وێبداڕێژ لەوانەیە دڵنیابوون بێت لە ڕاژەکارەکانی وێب، کارکردنی نەرمەکاڵا و ڕەقەڵا بەوردی، دیزاینکردنی وێبگە، بەدیهێنان و بژارکردنی پەڕەکانی وێب، وەڵامدانەوە بۆ لێدوانی بەکارهێنەران، تاقیکردنەوەی هاتوچۆ بۆناو پێگە.
Webmaster وێبداڕێژ (تێکەڵکەر و داڕێژەری وێب) هەروەها ناودەبرێت بە ئەندازیاری تەلارسازی وێب، گەشەپێدەری وێب ،دانەری پێگە، بەڕێوەبەری وێبگە، یان (بەنافەرمی) webmeister وێب مایستر، کەسێکە بەرپرسە لە پارێزگاری کردنی وێبگەیەک یان زیاتر، ئەرکەکانی وێبداڕێژ لەوانەیە دڵنیابوون بێت لە ڕاژەکارەکانی وێب، کارکردنی نەرمەکاڵا و ڕەقەڵا بەوردی، دیزاینکردنی وێبگە، بەدیهێنان و بژارکردنی پەڕەکانی وێب، وەڵامدانەوە بۆ لێدوانی بەکارهێنەران، تاقیکردنەوەی هاتوچۆ بۆناو پێگە.
وێبداڕێژەکان "پێویستە توانای تەواویان هەبێت لەگەڵ نەرمەکاڵاکانی مامەڵەکردنی وێب، نەرمەکاڵاکانی کرداری پارە-دان، وە نەرمەکاڵاکانی پاراستن".
وێبداڕێژەکان لەوانەیە بە شێوەیەکی گشتی شارەزابن لەگەڵ HTML، کە زۆرترین یان هەموو لایەکانی وێب بەڕێوەدەبەن، دەکەوێتە سەر سروشتی ئەو وێبگەیەی کە بەڕێوەی دەبەن، وێبداڕێژەکان ئاساییانە زمانی سکرێپتەکانی وەکو جاڤاسکرێپت، PHP، و Perl دەبێت بزانن. لەوانەیە وا پێویست بێت کە چۆنیەتی پێکهێنەری ڕاژەکارەکانی وێب بزانن، وەکو Apache یان IIS، وە خزمەتکردن وەکو بەڕێوەبەری ڕاژەکار.
وە پێناسەی گۆڕاو بۆ وێبداڕێژ بریتییە لە کەسیبازرگان کە ڕاگەیاندنە سەرهێڵییەکان بەکاردەبات بۆ فرۆشتنی بەرهەمەکان یان/وە خزمەتگوزارییەکان، ئەمە پێناسەی ڕووکاری وێبداڕێژ فراوان دەکات نەک تەنها لایەکانی تەکنەلۆژی و سەرپەرشتیاری بنیادنانی وێب و مامەڵەکردن، بەڵکو بەڕێوەبردنی ناوەڕۆکیش، ڕیکلامکردن، بازاڕ، داواکردن بۆ لێکۆڵینەوەی پێگە.
ڕێبەری وێبداڕێژەر
ڕێنیشاندەری وێبداڕێژەران بۆ برەودان بە وێبداڕێژی و گەشەپێدەری وێب لەسەر ئاستی باڵا و پەرەسەندوو، جێبەجێکردنی ئەرکەکانی وێبداڕێژ وەک خۆی بە پوختی، گرنگیدان بە دیزاین و ناوەڕۆک، کردارە تەکنیکییەکان و جۆرایەتی.
ڕێبەری دیزاین و ناوەڕۆک
- کردنی پێگەیەک لەگەڵ پلە پلە بەرزبوونەوەیەکی ڕوون و دەقە بەستەرەکان.
- نەخشەیەکی پێگە ببەخشە بە بەکارهێنەرانت لەگەڵ بەستەر کە بەشە گرنگەکانی پێگەکەت نیشان دەدات، ئەگەر نەخشەی پێگەکە ژمارەیەکی زۆری لەبەستەر هەبوو، لەوانەیە واپێویست بکات نەخشەی پێگەکە بشکێنیت بۆ چەند پەڕەیەک.
- بەستەری پەڕە دراوەکان بپارێزە بۆ ژمارەیەکی گونجاو.
- پێگەیەکی بەسوودی دەوڵەمەند لەزانیاری دروستبکە، وە ئەو پەڕگانە بنووسە کە بە ڕوونی و بە پوختی باسی ناوەڕۆکەکەت دەکەن.
- بیر لەو وشانە بکەرەوە کە بەکارهێنەرانت بەکاری دەهێنن بۆ دۆزینەوەی پەڕەکانت، دڵنیابە کە پێگەکەت ئەم وشانەی لەناودا هەیە.
- هەوڵبدە دەق بەکاربەریت لەباتی وێنە بۆ نیشاندانی ناوە گرنگەکان، ناوەڕۆک، یان بەستەرەکان، ئەگەر وا پێویست بوو کە وێنە بەکاربەریت بۆ ناوەڕۆکی دەقکراو، بەکارهێنانی تایبەتمەندی "ALT" بۆ بوونی چەند ووشەیەکی باسکراوی دەق ڕەچاو بکە.
- دڵنیابە لەوەی کە توخمەکانی <ناونیشان> و تایبەتمەندی ALT باسکراو و پوختە.
- پشکنین بکە بۆ بەستەرە لەکار کەوتووەکان و HTML ڕاستبکەرەوە.
- ئەگەر تۆ بڕیارت داوە کە پەڕە داینامیکییەکان بەکاربەریت (کە URL نیشانەیەکی "?" تێدەکەوێت)، وریابە لەوەی کە گشت جاڵجاڵۆکەکانی بزوێنەری گەڕانەکان بەڕادەی باشی پەڕە جێگیرەکان بەسەریدا ناخشێن (واتە نایدۆزنەوە)، ئەمە یارمەتیدەرە بۆ کورتکردنی تیژایەتی و ژمارەیەکی کەم لێیان.
ڕێبەری تەکنیکی
- وێبگەڕێکی دەقی بەکاربێنە، وەکو Lynx بۆ تاقیکردنەوەی پێگەکەت، چونکە زۆربەی بزوێنەرەکانی گەڕان پێگەکەت وەکو جیهانی Lynx دەبینن، ئەگەر حەزلێکراوەکانی وەکو Javascript، شەکرۆکەکان، کۆبوونەوەی IDیەکان(پێناسەکان)، چوارچێوەکان، DHTML, یان فلاش، دەتپارێزن لەبینینی پێگەکەت لە وێبگەڕی دەقی، کەواتە جاڵجاڵۆکەکانی بزوێنەری گەڕانەکانیش کێشەیان دەبێت لە خشاندنی پێگەکەت.
- ڕێگابدە بە بووتەکانی گەڕان بخشێن ب ەپێگەکەت بەبێ کۆبوونەوەی IDیەکان(پێناسەکان)، یان گفتوگۆکان کە شوێنپێی ڕێچکەکانیان دەکەون بۆ ناو پێگەکە، ئەم شێوازە تەکنیکییانە بەسوودن بۆ شوێنپێی ڕەووشتی بەکارهێنەرە کەسییەکان، بەڵام بۆ گەیشتن بە ڕەووشتی بووتەکان بە تەواوی جیاوازە، بەکارهێنانی ئەم شێوازە تەکنیکییە لەوانەیە ئەنجامەکەی تەواونەبوونی نوانەکردنی پێگەکەت بێت، وەکو بووتەکان لەوانە نییە بتوانێ URL لابەرێت کە جیاواز دەردەکەون، بەڵام لە ڕاستیدا بۆ هەمان پەڕە نیشاندەکەن.
- دڵنیابە لەوەی ڕاژەکاری وێبەکەت پاڵپشتی If-Modified-Since HTTP header دەکات، ئەم جیاکەرەوەیە ڕێگا بە ڕاژەکاری وێبەکەت دەدات کە بە گووگڵ بڵێت هەرکاتێک ناوەڕۆکەکەت گۆڕا لەوکاتەوەی دواترین خشاندنی بۆ پێگەکەت کراوە، پاڵپشتی کردنی ئەم جیاکەرەوەیە باندبەرینی و ژوورسەری پاشکەوتدەکات.
- سوود لە پەڕەی robots.txtـی ڕاژەکاری وێبەکەت وەربگرە، ئەم پەڕەیە بە خشێنەرەکان دەڵێت کام بەش دەتوانرێت یان ناتوانێت بخشێندرێت، دڵنیابە کە گونجاوە بۆ پێگەکەت تاوەکو بەڕێکەوت بووتە خشێنەرەکانی گووگڵ نەسریتەوە.
- ئەگەر کۆمپانیاکەت سیستەمی بەڕێوەبردنی ناوەڕۆک دەکڕێت، دڵنیابە کە سیستەمەکە ئەو پەڕە و بەستەرانە دروستدەکات کە بزوێنەرەکانی گەڕان دەتوانن بیخشێنن.
- پێگەکەت تاقیبکەوە بۆدڵنیابوون لە دەرکەوتنیان بەگونجاوی لەوێبگەڕە جیاوازەکان.
- نەرمەکاڵای خۆکاری بەکار مەهێنە بۆ ناردنی پەڕەکان یان پشکنینی پلەبەندییان.
- جووڵە تایبەتەکانی پێگەکەت چاودێری بکە و کاتەکانی کردنەوە و بارکردن بەراورد بکە.
ڕێبەری جۆرایەتی
ڕێبەری جۆرایەتی زۆربەی شێوازە تایبەتەکان و فێڵ و یاریپێکەرەکان دادەپۆشێت لە پێگەدا، ئەو وێبداڕێژەرانەی پابەندن بە بنچینەی سەرەتایی زۆر باشتر گەشە دەکەن، ئەزموونی بەکارهێنەر و چەشتنی پلەیەکی بەرزتر لەوانەی کە کاتیان بەفیڕۆ دەدەن بۆ دۆزینەوەی دەربازگەیەک بۆ چەوساندنەوە.
ڕێبەری جۆرایەتی -بنچینەی سەرەتایی
- پەڕەکان بخەرە ڕیزی پێشەوە بۆ بەکارهێنەران نەوەک بۆ بزوێنەرەکانی گەڕان. فێڵ لە بەکارهێنەرانت مەکە یان پێشکەش کردنی ناوەڕۆکی جیاوازی بزوێنەری گەڕان کە نیشانی بەکارهێنەرانتی دەدەیت، کەزیاتر نیشاندەکرێت بە "عەباکردن."
- دوور بکەوە لە فێڵەکانی چاککردنی ڕیزبەندی بزوێنەری گەڕان، یاسایەکی باشە بۆ پەنجەخستنە سەری هەرکاتێ خواستت هەست بە ئاسودەیی بیکەیت، ڕوونی بکەرەوە چیت کردووە بۆ وێبگەیەک کە ڕکابەریت دەکات، تاقیکردنەوەیەکی تری بەسوود پرسیار کردنە، "ئەمە یارمەتی بەکارهێنەرانمی داوە؟ ئەمە دەکەم ئەگەر بزوێنەری گەڕان نەبوو؟".
- بەشداری مەکە لە بەستەرە نەخشە بۆ کێشراوەکان، ئەوانەی کە دیزاین کراون بۆ زۆرکردنی ڕیزبەندی پێگەکەت یان پلەپەڕە. بەتایبەتی، ئەم بەستەرانە بەدووربگرە کە بێزارکەری وێبن یان "دراوسێ خراپەکان" لەسەر وێب، لەوانەیە ڕیزبەندی خۆت کاری لێبکرێ بەهۆی ئەم بەستەرانە.
- نەرمەکاڵای ڕێگەپێنەدراو بەکار مەهێنە بۆ ناردنی پەڕەکان، پشکنینی ڕیزبەندی، هتد ... .نەرمەکاڵای وەکو ئەمانە بژمێری سامان لەکاردەکات و لەگەڵ زۆربەی یاسای بزوێنەری گەڕانەکان ناگونجێت.
ڕێبەری جۆرایەتی -ڕێبەری دیاریکراو
- بەستەر و دەقی شاراوە دووربخەرەوە.
- عەباکردن و گەڕانەوەی نادیار بەکارمەهێنە.
- پرسگەی خۆکار مەنێرە بۆ گووگڵ و بزوێنەرەکانی تری گەڕان.
- پەڕەکان بارمەکە بەو ووشانەی پەیوەندیان نییە بە بابەتەکەوە.
- پەڕەی دووچەندانە و ژێردۆمەین، دۆمەین دروست مەکە لەگەڵ ناوەڕۆکی لەبەرگیراوە.
- پەڕە دروست مەکە بەشێوازی کیناوی، وەکو نۆکەر یان دابەزاندنی ڤایرۆس، ترۆجان یان خراپکاڵاکانی تر.
- دووربە لە دەروازەی پەڕە کە تەنها بۆ بزوێنەری گەڕان دروستکراوە یان بۆ "شەکرۆکە بڕ"، ڕاستەوخۆ دەگەڕێتەوە بۆ نەرمەکاڵا لەگەڵ کەمێک یان هیچ ناوەڕۆکێکی بنەڕەتی.
- ئەگەر پێگەکەت بەشداری دەکات لە نەرمەکاڵای گەڕێندراوە، دڵنیابە کە پێگەکەت نرخ زیاد دەکات، پێدانی ناوەڕۆکی نایاب لە جۆر و پەیوەندییەکی گرنگی بە بابەتەکەوە هەیە، کەوا لە بەکارهێنەران دەکات سەرەتا سەردانی پێگەی تۆ بکەن.
بۆ وێبداڕێژەری پەرەسەندوو
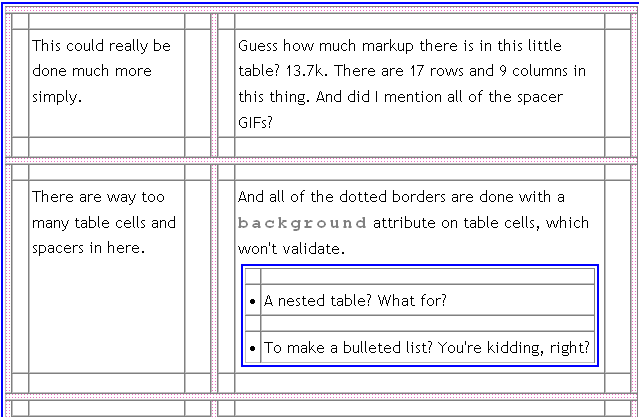
بۆچی خشتە بۆ گەڵاڵەبەندی گێلانەیە؟
خشتە لە HTML بوونی هەیە لەبەر یەک هۆکار : بۆ نیشاندانی داتای خشتەبۆکراو ،بەڵام ئەوکات border(لێوار) = 0 توانا بدە بە دیزاینەران بۆ بوونی تۆڕێک لەژوور بۆ دانانی وێنە و دەق ,هێشتا دەسەڵاتدار واتە دیزاینکردنی وێبگەیەکی دەوڵەمەند بینراو ،ئێستا بەکارهێنانی خشتە بەڕاستی دەچێت لەگەڵ دروستکردنی باشترێک ،توانای زیاتر ،جیڕ و وێبێکی کرداری. ئێستا بزانە لەکوێ کێشەکە هەڵدەقوڵێ ، چارەسەرەکان فێربە بۆ دروستکردنی گواستراوەی یان بەتەواوی خشتە-بێ گەڵاڵەبەندی.
کێشەکە لەگەڵ بەکارهێنانی خشتەکان:
- داتای نمایشەکەت تێکەڵ دەکات لەگەڵ ناوەڕۆک.
- قەبارەی پەڕگەکانی پەڕەکەت بەبێ پێویست گەورە دەکات ،لەکاتێکدا بەکارهێنەر دەبێت هەر یەکێک لەم پەڕگانە دابگرێت کاتێک سەردانی دەکات.
- باندبەرینی خۆڕا نابێت.
- ئەمە وا دەکات دووبارە دیزاین کردنەوەی پێگەکان و ناوەڕۆکە دەرەکییەکان، کاری سەخت و گرانبەهایان پێویست بێت.
- وا دەکات پەڕە خشتە-بنچینەکراوەکان کەمترین توانایان هەبێت بۆ بەکارهێنەران لە بینین و دەستگەیشتن بە پێگەکە بە بەکارهێنانی ئامێری مۆبایل و PDA.
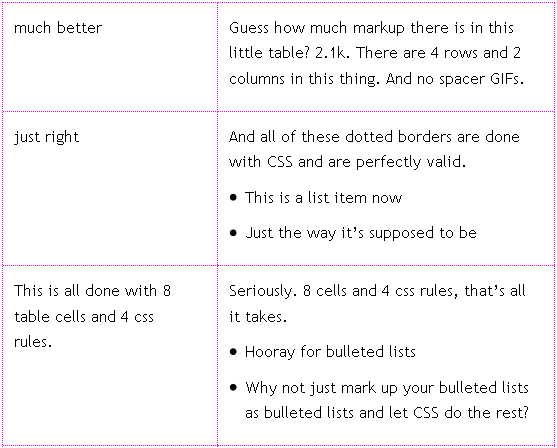
پوختەکە لەژێر دەستتدایە
وێبگەڕە پێشکەوتووەکان زۆر باشترن لە کردنی ستانداردی وێبەکان، وە پێویست ناکات ئەو شێوازە کۆنانە بەکاربهێنین هیچی تر، لەجیاتی بە هێلانەکردنی خشتەکان لەناو خشتەکان و پڕکردنەوەی خانە بەتاڵەکان بە بەینە GIFەکان، دەتوانین CSS و هێمادانانێکی زۆر سادەتر بەکاربەرین بۆ گەڵاڵەبەندی کردنی پێگە جوانەکان کە خێراترن لە بارکردن، ئاسانترن بۆ دووبارە دیزاین کردنەوە، زۆر ساناتر بۆ هەمووان.
چارەسەرەکە : CSS و پێکهاتەی هێمادانان
بە بەکارهێنانی پێکهاتەی هێمادانان (Structural Markup) لە بەڵگەنامە HTML و پەڕەی شێوازە بەدواهاتووەکانمان بۆ گەڵاڵەکردنی پەڕەکانمان، دەتوانین ناوەڕۆکە ڕاستییەکەی پەڕەکەمان بهێڵینەوە بە جیاکردنەوەیان لەو شێوازەی کە تێیدا دەرکەوتوون.
باندبەرینی کراوە نییە
بەکارهێنانی ستانداردەکانی وێب *قەبارەی پەڕگەی پەڕەکانت کەمدەکاتەوە، وەکو بەکارهێنەر هیچی تر پێویست ناکات داتای پێشکەشکاری دابگرێت لەگەڵ هەر پەڕێک کە سەردانی دەکات، پەڕەکانی شێواز کە دەستدەگرن بەسەر گەڵاڵەبەندییەی، لەلایەن سەیرکەرانی وێبگەڕەوە ئەرشیف کراون.
- کەمکردنەوەی قەبارەی پەڕگەکان واتا بارکردنی خێراتر و تێچوونی کەمتری خانەخوێ.
یەکجار بنووسە، هەموو شوێنێک بەکاربەرە، بۆ هەموو کەس
بەکاربردنی ستانداردەکانی وێب پەڕەکانمان زۆر توانراوتر دەکات بۆ بەکارهێنەر لەگەڵ بێتواناییەکان و بۆ ئەو نیشاندەرانەی کە مۆبایل (تەلەفۆنی گەڕۆک) بەکاردەهێنن و PDAئەیەکان بۆ گەیشتن بە وێبەکە. سەردانکەران خوێنەری پەردە بەکاردەهێنن (تا باشی ئەوانە لەگەڵ هێڵی هێواش) پێویست ناکات بچەقن لەناو خانەی زۆر و بێشوماری خشتەکان و بەینەکان بۆ هێنانی ناوەڕۆکی ڕاستی پەڕەکە، بە مانایەکی تر جیاکردنەوەی ناوەڕۆک لەو ڕێگایەی کە دەرکەوتووە وا لە ناوەڕۆکەکەت دەکات ببێتە ئامێری-سەربەخۆ.
گووگڵ کوێرە
قسەکردن لەبارەی بەتواناکردن و گەیشتن بە کردارەکان ،کەمکردنەوەی هێماکردن و بەکارهێنانی تاگەکانی سەرپەڕە ،بەشێوەیەکی گونجاو یارمەتیت دەدات باشترکردنی پلەبەندی پێگەکەت لە بزوێنەرەکانی گەڕان. کەمکردنەوەی تێکڕای کۆدەکە بۆ ناوەڕۆک، بەکارهێنانی کلیلەوشەکان لە تاگەکانی سەرپەڕە و لەجێدانانی سەڕپەڕەکانی GIF لەگەڵ دەقی ڕاستی یارمەتی، پێگەکەت دەدات بە وەرگرتنی پلەیەکی باشتر لە ئەنجامی بزوێنەرەکانی گەڕان، بۆ زیاتر زانین لەو بارەیەوە SEO بخوێنەوە.
دەتوانی خشتە بەکاربهێنیت
سەرنج بدە ئەم خشتەیە کە چەند بێ سوود و بێ مانایە:
ئەو کۆدە پێکهاتنی ئەم خشتەیە نیشان دەدات:
table { margin: 3px; padding: 2px; border: solid 2px blue }
td { padding: 2px; border-style: solid; border-width: 1px; border-color: gray gray silver silver }
دەتوانرێت ئەو جۆرە خشتەیە بەکارببرێت کە زۆر ساناتر و باشترە:
ئەوەش کۆدی CSSی ئەو خشتەیە بۆ ڕزگاربوونت لە خشتەکەی پێشوو:
table { border-bottom: 1px dotted fuchsia; border-left: 1px dotted fuchsia }
td { padding: 11px 20px 20px 11px; border-top: 1px dotted fuchsia; border-right: 1px dotted fuchsia }
ul { margin-top: 10px; margin-bottom: 10px; margin-left: 0; padding-left: 1em }
li { margin-bottom: 10px }
گەڵاڵەبەندییەکانی CSS: داهاتوو لێرەیە !
ئەو وێبگەڕانەی کە زۆرترین بەکارهێنەر و بینەریان هەیە پاڵپشتێکی باشی CSS بەکاردێنن، هەموویان فێڵی خۆیان هەیە، بەڵام کە تۆ لەسەر یەکێک کارت کرد، دەتوانی لە دەوریشیدا کار بکەیت.
زمانی CSS ئاسانە بۆ فێربوون تەنانەت بۆ زۆر سەرەتاییەکانیش
if(links[x].length > 0);{
for (y=0; y<links[x].length; y++) {
هەموو یاسایەکی CSS لێدوانێک و دەستنیشانکەرێکی هەیە. لێدوان لەسەر سامان و نرخ بنیادنراوە، تایبەتمەندییەکان ئەم دەنگە پێویستە بە ٢ وشە گەیەندرابێت.
body {margin:0; padding:0}
.related {float:right; width: 15em; margin-left:1em; margin-bottom: 1em; color:blue}
#footer {color: gray; font-size: 0.6em; line-height: 1.2em; background-color: white; margin: 0}
سەرچاوەکان
ئەمانەش ببینە
- درۆزنەڕاژە ئامۆژگاری پێش دابینکردن و کڕینی ڕاژە
- HTML (فێربوونی HTML بە کوردی)
- PHP (فێربوونی PHP بە کوردی)
- SEO پوختەکردنی بزوێنەری گەڕان.